実は、ウェブライティングの中でも特に重要な位置を占めるのが今回お話しする「見出しタグ」の使い方です。
「見出しタグ」はGoogleが文書内の情報が何について書かれているのかを理解する手助けをするので、正しい方法で「見出しタグ」を使えば、ページ内の文書のSEO効果を高めることができます。
逆に、見出しタグの使い方を間違えてしまうと、SEO上ネガティブな結果につながってしまう危険性もはらんでいるので注意が必要となります。
今回の記事ではブログやサイトで文書を作成しSEO効果を高めるにあたって特に重要な「見出しタグ」の効果的な使い方をお伝えしていきます。
目次
- 1 1:見出しタグ(hタグ)って何?
- 2 2:見出しタグの2つの効果
- 3 3:SEO対策としての見出しタグの使い方と避けるべき使い方について
- 4 4:見出しタグの基本的な使い方
- 5 5:SEOで効果的な見出しタグの使い方
- 5.1 5−1:「h1」タグ内のテキストには必ずキーワードを含める
- 5.2 5−2:キーワードを含む見出しは出来るだけページ内で上の方に自然な形で配置する
- 5.3 5−3:数字が若い見出しタグほど、より強力なキーワードを入れる
- 5.4 5−4:「h1」タグの使用は1ページで一回だけにとどめる
- 5.5 5−5:「h2」から「h6」タグには出来るだけ関連用語を入れる
- 5.6 5−6:見出しの重要度は数字が低いほど高くなる
- 5.7 5−7:見出しを読んだだけでもその後に続く内容が分かるようにする
- 5.8 5−8:見出しタグ内のテキストには項目の内容を網羅しつつタイトルに関連する言葉を使う
- 5.9 5−9:見出しを読んだだけでも文書の内容がわかるようにする
- 5.10 5−10:見出しを長文にしない
- 5.11 5−11:一瞬で内容がわかるように体裁を整える
- 6 6:見出しタグを使う上での注意点
- 7 まとめ
1:見出しタグ(hタグ)って何?
見出しタグは、通常「hタグ」と呼ばれ、文書内の構成をコンピューターに正しく伝えるためにHTML言語(Hyper Text Markup Language)を使用して「文書の要点をまとめた言葉」をマークアップし、文書の内容を分かりやすく伝える際に使う<h1>〜<h6>までの6種類のタグのことを言います。
見出しタグを効果的にWebページに配置すると、SEO上あなたが作成したページが何について書かれたページなのかをGoogleが理解しやすくなり、Googleのデータベース上のきちんとした場所に正確に整理されやすくなり、結果としてユーザーがGoogleの検索窓で検索した際に上位に表示されやすくなります。
またサイトに訪問したユーザーが文書を読む際も、表示されている画面にマークアップされて表示されるため「今画面に表示されている文書が何について書かれた文書であるのか」を理解しやすくなり読み手にとっても分かりやすい文書構成になります。
その結果として、Googleからもユーザーからも選ばれる記事になりSEO効果を高める働きをします。
※HTMLって何?
HTMLを簡単にいうとコンピューターが理解できるようにコンピューターに対して指示をおくる言葉のことを言います。
ここではHTML文書についての詳細は省きますが、HTMLを使ってコンピューターに指示を出すことで、今あなたが閲覧している画面のように、ページ内に記述された情報を整理し画面が表示される仕組みになっています。
SEOの基礎についてはGoogleが提供する「検索エンジン最適化 スターターガイド」に詳しく掲載されていますので、初心者の方は一読していただくと内容についてより理解いただけるかと思います。
1−1:見出しタグはどういう時に使うの?
見出しタグは、後に続く文章の中身(内容)を短文で表現し強調することで文書全体を分かりやすくまとめる際に用います。
SEO上、見出しタグで囲まれた文章は、後に続く文書内で主張したい内容や伝えたい内容が簡潔にまとめられた重要箇所に当たると判断されます。
そのため文書全体の体裁を整える際に使用したり、読み手(ユーザーやGoogle)が知りたい情報を含みもつ言葉を見出しタグ内に収めることでSEO上効果的に働きます。
1−2:見出しタグの乱用は効果を下げる
ただし注意したいのが、重要箇所だからといって見出しタグを頻繁に使用するとSEO的に逆効果となりGoogleの評価を下げます。
また、見出しタグでマークアップされたテキストが長文になるのもよくありません。見出しタグでマークアップする言葉はあくまで「見出し」に当たるため、出来るだけ簡潔な表現を心がける必要があります。
一般的に見出しタグでマークアップする言葉は長くなるほどに効果は薄れ、重要なキーワードを詰め込むほど不自然となり、SEO上の効果は薄れていくと思ってください。
これは数多くの実験の結果からも明らかで、見出しタグを乱用すると最悪の場合ウェブスパムと判断され文書の評価を大きく落としてしまいますので見出しタグの扱いには注意が必要になります。
あくまで自然な流れで読み手のことを考えて見出しタグを使うことが大事になります。
※SEO上効果的な見出しタグの使い方はこのページの後半部分でお話ししますので、このまま読み進めてください。
1−3:効果的な見出しタグの使用は文書を理解するのに役立つ
見出しタグの使用は、あなたが作成したページにどのようなことが書かれてあるのかをわかりやすく整理し画面に表示させ、Googleとユーザーに情報を伝えるためのSEO上の技術の一つであると思ってもらって構いません。
そのため、見出しタグにはその文書が何について書かれた文書であるのかを表現し、文書内容について理解を助けるための情報を入れる必要があります。
それもできれば、文書で扱っている話題(タイトルとして設定した内容)に関連した情報を入れるとより理想に近い形になります。
見出しタグは、重要度が高い順番に「h1」から「h6」まであり順番にマークアップしていくことで、その文書がどのように構成されているのかをユーザーとGoogleに伝えられるようになります。
2:見出しタグの2つの効果
見出しタグはページ内の文書構造をユーザーとGoogleに正確に伝える役割を果たします。
つまり、適切に配置された見出しタグはユーザーはもちろんGoogleにとっても読みやすい文書となりユーザビリティを向上させ、一連の結果としてSEO効果を向上させます。
【見出しタグの2つの効果】
・1:ユーザビリティを向上させる
・2:SEO効果を向上させる
※見出しタグはユーザーとGoogleにとって文書内で記述された内容を理解するのに役立つ。
※適切な見出しタグの利用は、文書を読み進めるユーザーのストレスをやわらげ、Googleがページ内の文書を理解するのにも役立ち、さらにGoogleのデータベース上の正しい場所に情報を格納(インデックス)する際にも効果を発揮し、SEO効果を高める働きをします。
2−1:見出しタグはユーザビリティを向上させる
見出しタグはバラバラの文書を一つの文書としてまとめあげ、文章に緩急(メリハリ)をつけ、読み手に書き手が主張したい情報を正確かつ分かりやすく伝える際に役に立ちます。
例えばウィキペディア(Wikipedia)に書かれた「見出し」について見出しタグを使わずに文章を書き綴っていくと下記のようになります。

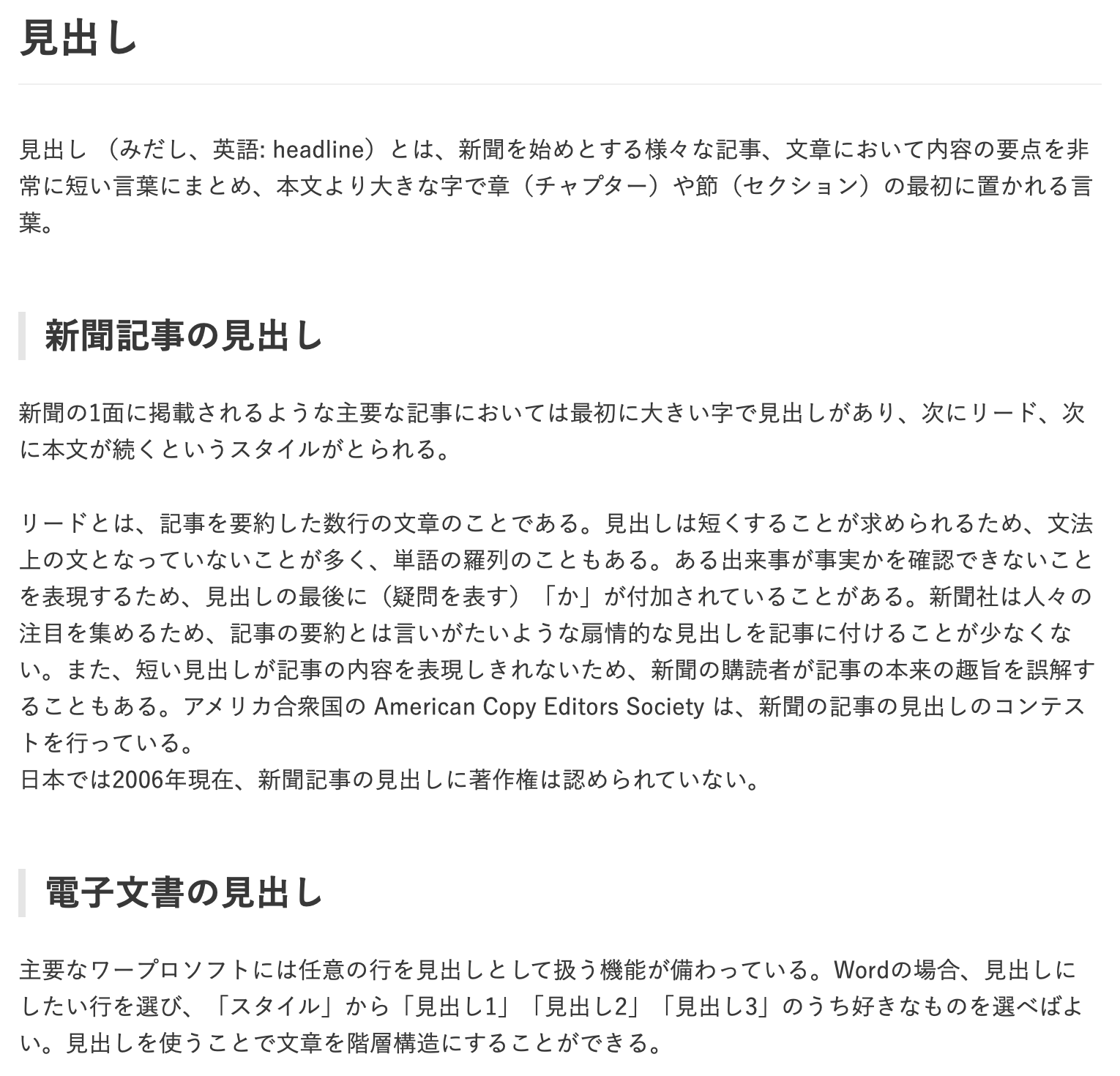
この文書に内容はそのままで見出しだけをつけてみます。

内容が全く同じ文書でも見出しタグを利用するだけで随分と読みやすくなったことに気がついていただけたはずです。
また見出しを読むだけで、その後に続く文章が何について書かれた文章であるのかを正確に理解でき、読み手に対して注意をひく効果も生まれます。
これはGoogleにとっても同じで、見出しタグの適切な利用は文書を理解する際にその「章」や「節」または「項」にはどんな内容が書かれてあり、全体として何について記述された文書なのかを理解するのを助ける働きをします。
2−2:見出しタグはSEO効果を向上させる
見出しタグを適切に利用することで、ページ内の文書構成や文書構造が分かりやすくなります。
適切な位置で見出しタグを使用すると、ユーザーにとってもGoogleにとっても文書の階層構造を正確に理解するのに役立ち、文書内部で扱われる文書構成を正確に伝えることができるようになります。
Googleはクローラと呼ばれるGooglebotを巡回させることで文書を読み取り、Googleのデータベース上にインデックスするように働きかけていきますが、適切な位置で見出しタグを使用することで、Googleのデータベース上にある適切な場所の適切な位置にインデックスされるように働きかけてくれます。
※Googleの検索エンジンに表示されるまでの一連の流れについては下記リンク先の記事を参考にしてください。
2−3:見出しタグを使用しない文章は検索上位に表示されにくい
私が実験的に運営しているサイトに見出しタグをほとんど使用しないページばかりのサイトがあります。
私が直接携わって運営していますから、もちろん中身は本物で情報の真偽については疑いようはありません。
ですが、面白いことにある時期を境に、SEO的に好ましくないサイトになってしまっています。
検索結果として上位に表示されにくくなってしまったのです。
これはウェブページ内の文書において適切に見出しタグを利用することが重要な項目の一つであると認識された結果であると私は判断しています。
もちろん見出しタグを利用していないページが検索結果として上位表示されなくなってしまった理由はそれだけではないでしょう。
現在のGoogleアルゴリズムは非常に複雑ですから、取り組むジャンル(市場)や、テーマなどによる影響もあるかと思いますが、やはり、適切な位置に見出しタグを利用したサイトの方が評価をあげ、検索結果として上位に表示されている傾向にあります。
※ただし勘違いしないで欲しいのは、Googleは毎日のようにアルゴリズムに変更を加えているという点です。大きな変更は定期的に行われるコアアップデートで行い、それ以外の小さな変更は、毎日加えられているという点は押さえておく必要があります。
つまり今日評価が高い項目であったのに、明日になったらそれほど評価を左右する項目ではなくなったということはごく自然に起こります。
けれども、今回の記事でお話ししている「適切な見出しの利用」がSEO的に効果があるということは、数多くの実験と、長い時間をかけて明らかになっていますのでそうそう変わるものではないと思います。
何よりもユーザーに対しても、Googleに対しても丁寧な設計になり文書構造を理解するのに役立ちますので、この項目に関しては大きく変化することはないと思います。
何かわからないことや迷うことがあれば一度「ユーザー視点に立って考えてみる」と言うのがSEOを考える上では鉄則です。
3:SEO対策としての見出しタグの使い方と避けるべき使い方について
ついでですので、Googleが公表するSEO対策としての見出しタグの使い方についても少しだけ触れていこうと思います。
3−1:Googleが推奨する見出しタグの使い方と避けるべき使い方について
Googleはウェブマスター(サイト運営者)に検索エンジンについて様々な知見を提供し、ウェブの世界をより良いものとできるように日々あらゆる方法で働きかけていっています。
その中の初心者向けのコンテンツの一つに「検索エンジン最適化のためのスターターガイド」や「初心者向けスタートガイド」があります。
そして、「検索エンジン最適化のためのスターターガイド」でGoogleは見出しタグの取り扱いについて下記のように喚起しています。
コンテンツのポイントを考えよう
目次を作るように、そのページのコンテンツの何が主要なポイントなのか、コンテンツの重要度を考え、見出しタグを使うのに適切な場所を判断しましょう。
1:ページ構成とは関係なくテキストを見出しタグで囲むことはしない
2:<em>や<strong>の方が適切だと思われる箇所で見出しタグを使わない
3:見出しタグのサイズの使い分けを不規則にしないページ全体を通して見出しタグは慎重に利用しよう
見出しタグは使用する意義がある場所で使いましょう。見出しタグがページ内に多すぎると、ユーザーにとってコンテンツが読みづらくなり、1つのトピックがどこで終わって次のトピックがどこから始まるのか、わかりにくくなります。
4:ページ内で見出しタグを使いすぎない
5:ページにあるすべての文章を見出しタグに入れない
6:見出しタグを構造を示すためではなく、スタイルを整える目的で使わない
見出しについて本当に基本的なことですが、最低限これらを遵守しコンテンツを作成する必要があります。
以上のことを押さえた上で、さらに下記のことを守ってページを製作すると、よりSEO的に効果のある見出しになります。
3−2:見出しタグにはページ内で扱う重要な話題を含む言葉を入れる
見出しはページ内の主要ポイントを短文でまとめたものです。
ユーザーはもちろんGoogleも文書内で扱う話題のポイントとして見出しタグに囲われているテキストを重視しています。
よって見出しタグ内のテキストにはページ内で「重要となるポイント」や「重要な意味を持つテキスト」を含ませるとSEO的に効果を発揮します。
3−3:「h1」タグは原則として1ページにつき一度
この後の「見出しタグの基本的な使い方」でも触れていきますが、見出しタグには1〜6までがあり数字が若くなるほど重要度が高くなり、文書の内容を的確にとらえるポイントとして働く役割があることをおさえておく必要があります。
「h1」タグはページ内において最も重要な見出しに使われるタグですので、原則として1ページにつき一度だけの利用に限って使用してください。
「h1」タグを複数回、同一ページで使用するとSEO効果が分散されてしまいます。
なお「h1」タグ以外の「h2」〜「h6」までのタグは同一ページで必要に応じて複数回使用しても問題ありません。
3−4:WordPressでは「タイトル」=「h1」タグとして設定されていることが多い
補足となりますが、「h1」タグは一般的なワードプレスのテーマでは自動的にタイトルタグとして設定されていることがほとんどです。
そのため、WordPressの本文内で見出しを使う際は、見出し2(「h2」タグ)からの使用となります。
もしも、文書内(厳密にはbodyタグ内)で「h1」タグを使用する際はタイトルと同じテキストを設定しておくとSEO的に好ましいものとなります。
4:見出しタグの基本的な使い方
SEO上効果的な見出しタグの使い方を伝える前に、まず基本的な見出しタグの使い方について解説していきます。
見出しタグの使い方の基本をおさえている方は、この後に続く「SEOで効果的な見出しタグの使い方」まで画面をスクロールして読み進めてもらって構いません。
4−1:見出しタグは<h>と記述する
見出しタグは、タグで過去見たい部分のテキストを<h>で囲んで使用します。
例えばHTML文書で下記のようにテキストを囲むと見出しとして扱われます。

これを画面に表示されるビジュアルで表示すると下記の通り表示されます。
 4−2:見出しタグはh1からh6まである
4−2:見出しタグはh1からh6まである
見出しタグは「h1」から「h6」まであり、数字が小さいほど「重要な見出し」として扱われ、一般的に画面上に大きく表示されます。
この内見出しタグの最上位である「h1」タグは一つの文書(1ページ)につき通常1回しか使用しませんが、「h2」から「h6」までのタグは文書の内容に応じて複数回使用されることが一般的です。
【見出しタグはh1からh6まで6種類ある】
「h1」=1つの文書(1ページ)につき1回だけ
「h2」=1つの文書(1ページ)で複数回の使用も可能
「h3」=1つの文書(1ページ)で複数回の使用も可能
「h4」=1つの文書(1ページ)で複数回の使用も可能
「h5」=1つの文書(1ページ)で複数回の使用も可能
「h6」=1つの文書(1ページ)で複数回の使用も可能
それぞれの見出しタグは1から6のうち若い数字になるほど「重要度が高い情報」としてGoogleからも認識され、見出しタグに囲まれたテキストに続く、その下の文章の内容を簡潔にまとめたテキストであると判断されます。
例えば、見出しタグの中でも最も若い数字である「h1タグ」はその文書全体が何について書かれたものなのかがわかる重要度の高い見出しを設定します。
「h1」タグは、ページ内で最も重要な「鍵となる言葉や文章(またはテキスト)」について使用するタグなので、複数回の使用は好ましくなく通常1ページにつき1回の使用だけにとどめておく必要があります。
そして、「h1」で設定したテーマについて語ることを「タイトル」として設定してから、その内容について分かりやすく伝えるための、より細かい項目を「h2」から「h6」を使って情報を整理し、読み手にとって分かりやすいものに体裁を整えていきます。
つまり「h1」で設定した見出しに対して、よりテーマの内容を深掘りしていく際、テーマ周りの情報で伝えたいことを項目ごとに「h 2」タグから「h6」タグで分ける形でタグを使用していきます。
【見出しタグの基本的な使い方】
h1 = 最も重要度の高い見出し(大見出し) ≒ タイトル
h2〜h6 = 大見出しに沿った情報を整理し小出しにする際に使用(中見出しもしくは小見出し)
なお、最上位の見出しタグ「h1」タグは、ほとんどのWordPressのテーマにおいて自動的に「タイトル」に「h1」がつくように設定されていますので本来は別物ですが「タイトル」=「h1」と解釈しても問題はありません。
※ほとんどのワードプレスのテーマでは自動的に「タイトル」=「h1」となるように設定されています。そのため実際に記事本文で使用する見出しタグはほとんどのケースで「h2」タグからとなります。もしも本文内で「h1」を使うときはタイトルと同じテキストを用いることが一般的です。
4−3:見出しタグ(hタグ)は順番に1〜6を並べればいいわけではない(見出しタグの順番について)。
基本的なことですが、見出しタグはただ「h1」から「h6」までを順番に並べて記述していけば良いわけではありません。
見出しタグの後に続く文章は、見出しタグとして設定した文章を説明するための文章、見出しタグで囲いをかけたテキストに関連する内容でなくてはなりません。
見出しタグの階下に関連しない情報を扱う際は、それ以前の見出しタグを使用して取り扱う情報を再設定する必要があります。
つまり最上位の見出しとして「h1」タグを設定したらそれに続く「h2」タグを使用するときは、その上位タグで用いた見出しを深堀する内容の情報を扱う必要があります。
そしてさらに「h2」の中で「h3」タグを使用する際は「h1」タグと「h2」タグで設定した見出しの内容を含んだ情報を取り扱う必要があります。
つまりページ内で扱うメインのテーマもしくは主題であるタイトルの下に「h1」があり「h1」に対する副題として「h2」を使用し、さらに「h2」の副題として「h3」を使用するといったように順番に並べていきます。
つまり、数字が上がっていくほど、それよりも前の若い数字で設定したテーマに対してより深い内容を取り扱うと思ってください。
【見出しタグは数字が若い内容に倣って展開する】
<title> ≒ <h1> 文書内で扱うテーマもしくは主題の設定
・・・以下「body」タグ内で扱うメインコンテンツ
「h1」≒ <title>
「h2」=「h1」で設定したテーマを含む内容
「h3」=「h1」と「h2」で設定したテーマを含む内容
「h4」=「h1」「h2」「h3」で設定したテーマを含む内容
「h5」=「h1」「h2」「h3」「h4」で設定したテーマを含む内容
「h6」=「h1」「h2」「h3」「h4」「h5」で設定したテーマを含む内容
例えば今回の記事では「ブログやサイトで結果を出すための、SEO上効果的な見出しタグの使い方」としてタイトル(テーマ)を設定していますが、「h1」はもちろん「h2」や「h3」に設定した内容が「株」についてだったり、タイトルとして設定したテーマと全く関連しない内容を取り扱っていたら読み手(ユーザーとGoogle)は何についての記事なのか混乱してしまいます。
頭が混乱してしまうと何について書かれた記事なのかが分からなくなるので、どんなに良質な内容であったとしてもGoogleも記事内の情報をどのように取り扱ったらいいのかが分からなくなり、評価を下げてしまったり、適切なデータベースに格納(インデックス)されなくなってしまいます。
※Google社員のジョン・ミュラー(john mueller)氏は2018年4月13日に行われたライブ配信「English Google Webmaster Central office-hours hangout」で見出しタグの順番は「Webページの理解を助けるだけで、ヘッドラインタグ(見出しタグ)の順番はそれほど問題にならない」と発言していますが、今後標準になってくる可能性もあるため、正しい順番は守るようにしていただいた方がいいでしょう。
ジョン・ミュラー(john mueller)氏は上記の動画の冒頭で見出しタグについて発言していますので興味がある方は視聴することをお勧めします。
4−4:「h1」タグ以外は1つのページで複数回使用しても問題ない
「h1」タグは、そのページがどのようなテーマについて書かれたものなのかを示すページタイトルを補う上で最も大事な見出しタグです。
そのため「h1」タグの使用は1ページにつき基本的に一度きりです。なぜなら「h1」タグを複数回使用すると、ページ内で何を主張したいのか主題がぶれてしまうからです。
また1ページ内で「h1」タグを複数回使用してしまうと、ページの主題が分散されてしまいます。
つまり何が言いたいのかがわからない、まとまりのない文書になってしまうのです。
ユーザーはもちろん、Googleがページの内容を読み取り時の混乱を防ぐ意味でも見出しタグの最上位である「h1」タグは一度きりの利用の方が好ましいでしょう。
けれども「h1」に続く「h2」から「h6」までのタグは、1つのページで文書の内容に応じて複数回使用しても構いません。
いや、むしろ複数回使用した方がよりまとまりのある記事になります。
例えば下記のような形で使用します。
【h1以外の見出しタグは1ページで複数回使用すると文書全体がまとまる】
h1 ≒ title(「body」タグ内で1ページの内容のポイントを示す包括的な見出しを設定。ほとんどのWordPressのテーマではh1=titleタグとして設定されている)
h2(「h1」の内容を含む概要を提示)
h3(上段にあたる「h2」の内容を含む概要を提示)
h4(上段にあたる「h3」の内容を含む概要を提示)h2(「h1」の内容を含む概要を提示) ← 文書の途中で副題を分ける
h3(上段にあたる「h2」の内容を含む概要を提示) ← 直前の上位タグ「h2」の副題としてテーマを分割する
h3(上段にあたる「h2」の内容を含む概要を提示) ← 直前の上位タグ「h2」の副題としてテーマを分割するh2(「h1」の内容を含む概要を提示) ← 文書の途中で文書の階層を上げさらに副題を分ける
h3(上段にあたる「h2」の内容を含む概要を提示) ← 直前の上位タグ「h2」の副題としてテーマを分割する
h4(上段にあたる「h3」の内容を含む概要を提示) ← 直前の上位タグ「h3」の副題としてテーマを分割する
h4(上段にあたる「h3」の内容を含む概要を提示)
h4(上段にあたる「h3」の内容を含む概要を提示)
見出しタグの基本的な使い方をまとめると、見出しタグは文書が何について書かれたものなのかを示し、文書全体の階層構造をユーザーとGoogleに適切に示す際に使用するということになります。
5:SEOで効果的な見出しタグの使い方
それでは見出しタグの基本をしっかりと押さえた上でここから、SEO上効果的な見出しタグの使い方についてお話ししていきます。
見出しタグは下記のように使用するとSEO的により効果を発揮します。
5−1:「h1」タグ内のテキストには必ずキーワードを含める
見出しタグの最上位である「h1」タグには必ずキーワードを使用してください。
ユーザーがその文書を検索する際に見つけやすくする効果をもつことはもちろん、Googleがデータベース上で情報を整理する際に、その文書が何について書かれたものなのかを理解する手助けをします。
5−2:キーワードを含む見出しは出来るだけページ内で上の方に自然な形で配置する
キーワードは出来るだけページの上部にあたる位置に使用してください。
Googleは同一ページの情報を全て同じように評価しているわけではありません。
一概には言えませんが、一般的に、ページ上部に記述された内容を重視し、ページ下部になるほど大事な情報ではないと判断しポイントを下げる傾向にあります。
これはGoogleが多くの文書において「大事なことは先に言う」と言う、一般的な考え方を参考にしているためと見られます。
つまり、何が言いたいのかと言うと、Googleは開かれたページの上部に書かれた情報ほど大事な情報であると判断する傾向にあります。
ただし重要だからといってキーワードを含む見出しを詰め込みすぎていたり、狙いすぎると逆に不自然なページになってしまいますので、見出しとしてのルールを守りあくまで自然に配置するように心がかけてください。
5−3:数字が若い見出しタグほど、より強力なキーワードを入れる
見出しタグには「h1」〜「h6」までがありますが、どれも同等に扱われているわけではありません。
見出しタグの数字が若いほど、重要なポイントが詰め込まれているテキストであると評価され、Googleから文書の内容を簡潔にまとめたテキストとして扱われます。
ですから、より検索エンジンに検索されたい強力なキーワードや、検索ユーザーがページを探すきっかけとなるキーワード(狙ったキーワード)は数字が若い見出しタグに含めるとよりSEO的に望ましい形となります。
5−4:「h1」タグの使用は1ページで一回だけにとどめる
「h1」タグはページ内において最も重要な見出しタグです。
「最も」と表現したように、「h1」タグは基本的に、1ページにつき1回きりの使用にとどめてください。
同一ページで「h1」が2回以上使用されると、ユーザーからもGoogleからも、その文書が何についての文章なのかがわかりづらくなり、結果としてSEO上、Googleからの評価を落としてしまいます。
ただし、同じ内容を扱っていても、「1」「2」「3」とクリックをして移動させるなど、ページを分散させる際は、この例に当てはまりません。
あくまで基本的なこととして1つのページにで使用される「h1」は一回きりだと言うルールは守ってページを作成してください。
5−5:「h2」から「h6」タグには出来るだけ関連用語を入れる
基本姿勢としては見出しタグ内のテキストにはキーワードを含める必要がありますが、「h2」から「h6」の見出しタグについては、キーワードを含めた方が望ましいと言うのは変わらないものの、必ずしも狙ったキーワードを使う必要はありません。
あからさまに全ての見出しでキーワードを入れると不自然なものとなることが多いからです。
それよりは、キーワードに関連する言葉を見出しタグ内のテキストとして入れた方がより自然なものとなります。
一般的に、同一文書内の見出しでキーワードを何度も使用すると文書が不自然なものとなったり、読みにくくなったりしますのでより適切な箇所での使用を心がけ、それ以外の見出しについては、キーワード周りの関連用語を拾うようにして配置すると綺麗に纏まりますし、よりページ内の文書を読みやすくユーザーからもGoogleからも評価されやすいものにしてくれます。
5−6:見出しの重要度は数字が低いほど高くなる
先ほども触れましたが、見出しタグの重要度は若い数字であるほど高くなります。
つまり「h1」が最も重要な見出しで、「h2」から「h6」へ向かうほど、それほど重要ではない見出しとしてGoogleに評価されSEO効果は薄れていきます。
WordPressにおいては「h1」は文書内の要点を簡潔に表現した「タイトル」として自動的に設定されますので、「タイトル」=「h1」と言う解釈をして構いません。
5−7:見出しを読んだだけでもその後に続く内容が分かるようにする
見出しタグで囲まれたテキストはその後に続く文章の内容がわかるものにしてください。
文章の中間でやたらめったら、見出しタグを使用して強調しているWebページを見ることがありますが、そもそもの見出しの使い方が間違っています。
見出しは、マークアップすることで読み手の注意を引き、その後に続く文章の内容を簡潔に表現し、なおかつ文書全体の内容を見出して整理するために使用してください。
見出しの内容が、読み手にとって興味関心を湧き起こさせ、読まずにはいられなくなるほど強力で魅力的な見出しであればあるほど、その見出しは読み手にとって重要な意味を持ちます。
5−8:見出しタグ内のテキストには項目の内容を網羅しつつタイトルに関連する言葉を使う
見出しタグを使用するときは、見出しタグ内のテキストが、タイトルに沿った内容であるのかを十分に検討してください。
単純に読み手の興味をそそる見出しでは見出しの意味がなく、文書のタイトルとして設定した内容に沿っていながらも読み手の興味関心をそそる魅力的な見出しにする必要があります。
例えば私は今回の記事で、あなたに「SEO的に効果的な見出しタグの使い方」についてお伝えしていますが、見出しとして急に「コンテンツマーケティングの進め方」について語り出したら、読み手を混乱させてしまいます。
見出しタグを使うときはあくまでタイトルの内容に沿ったものとして、よりその主題を掘り下げたり網羅的な内容に縦に掘っていく際に使用してください。
5−9:見出しを読んだだけでも文書の内容がわかるようにする
見出しを順番に箇条書きにしただけで文書の内容がわかるようにするとよりSEO的に効果があります。
適切な見出しタグの使用はユーザーにとっても読みやすいものとなり、理解しやすいものとなりますので、見出しを読んだだけでもその文書が何についての文書であるのかを理解できる形にまとめると良いと思います。
5−10:見出しを長文にしない
文章が長文になるほど見出しタグで囲まれたテキストのSEO効果は薄れていくものだと思ってください。
いくらSEO的に効果があるからといって見出しタグに囲まれたテキストを長文にすると逆効果です。
見出しは本来、短文で内容を簡潔に記したものです。
厳密に言えば見出しは文章ではなく、注意喚起を促す「表現」であると置き換えた方がいいのかもしれませんが、より読み手が知りたい情報を簡潔にまとめておくとより効果的です。
5−11:一瞬で内容がわかるように体裁を整える
見出しは、チラッと流し読みしただけでも、内容がわかるようにするのが理想的です。
文章はWebページにおいては一般的に「左」から「右」へ読み進めますから、左の方により重要なテキストを記すとユーザーにもSEO的にも効果を発揮します。
6:見出しタグを使う上での注意点
ここからは見出しタグを使う上での注意点について触れていきます。
冒頭でも述べたように見出しタグはSEO上ポジティブな効果を生む反面、間違った使い方をするとネガティブに働きやすい性質を持っています。
必ず、下記の点に注意して見出しタグは使用してください。
6−1:見出しタグを過度に使いすぎない
見出しタグを過度に使いすぎないよう注意してください。
文書に応じてどれくらいの数が適切であるかは変わってきますが、一文が重要だからといって見出しタグを使いすぎるとGoogleからの評価を下げます。
6−2:必ず「意味のある場所」で見出しタグを使用する
文書内の適切な場所で見出しタグは使用するにようにしてください。
重要なテキストだからといって、見出しタグを強調文字と同じように扱ってしまうとページ内の文書をGoogleが正しく理解できなくなり、ページの評価を下げてしまいます。
また最悪の場合ウェブスパムとして扱われてしまうこともあるので注意してください。
意味のない場所で見出しタグを使用すると読み手にとってコンテンツが読みにくくなってしまいますので、必ず「意味のある場所」で見出しタグを使用してください。
6−3:見出しタグの順番を守る
見出しタグの順番は必ず守ってください。
Googleのジョン・ミュラー氏は「見出しタグの順番はあまり関係ない」と発言をしていますが、文書全体のまとまりや読みやすさを含むユーザビリティを考慮した場合、見出しタグを正しい順番で使用した方がわかりやすいものとなります。
判断に迷ったときは必ず「ユーザー視点に立って考えてみる」が鉄則ですので、ユーザー視点に立った場合、見出しの順序が守られていない文書は読みにくく、何について書いてあるページなのかを理解しにくくなってしまうため、見出しタグの順序を守るに越したことはありません。
6−4:長文に見出しタグを使用しない
当たり前ですが、見出しタグは「見出し」に使います。
一般的な「見出し」は短文であることがほとんどですので、いくらSEO効果を高めることができるとしても、長文には使わないでください。
短期的に見れば一定の効果を発揮したとしても長い目で見れば必ず悪い働きをします。
※「見出し」については下記リンク先の記事を参考にしてください。
6−5:文章の装飾目的として見出しタグは使わない
見出しは、後に続く文章のポイントをマークアップする目的だったり、文書構成や文書構造を読み手にとってわかりやすくする際に使います。
テキストを装飾したり、テキストの書式を整えるときに使うものではありませんので注意してください。
6−6:見出しタグの不自然な使用は避ける
不自然に見出しタグを使用することも避けてください。
見出しの意味を知り、見出しタグの最低限のルールを守った上で、必ず文書内の見出しに該当する部分で見出しタグを使用してください。
6−7キーワードの過剰な利用は避ける
見出しタグ内にキーワードを入れることが大事だからといって、見出しタグ内に過剰にキーワードを詰め込まないでください。
見出しタグ内に過剰にキーワードを含めてしまうと文書が不自然なものになりますし、Googleからウェブスパムとして判定されてしまうこともあるので注意してください。
6−8:見出し1「h1」は1ページにつき1つ
大事なことなので何度も言いますが「h1」は1ページにつき一度きりの使用にとどめてください。
「h1」は文書内で最もポイントとなることを記したものなので、2回以上使用するのは好ましくありません。
WordPressはほとんどのテーマにおいて、「タイトル」=「h1」となっていますので「body」タグ内のコンテンツは「h2」から使用するようにしてください。
6−9:見出しタグ内で強調文字は使用しない
見出しタグ内で<em>タグや<strong>タグを使用して文字を強調することは避けてください。
以上です。
まとめ
見出しタグはユーザーと検索エンジンに対して文書構造や文書構成を示し、コンテンツの内容をよりわかりやすくするために用います。
よって、見出しタグ内のテキストにはその文書が何についてのものなのかをわかりやすく示すテキストを使う必要があります。
冒頭でも話したように、見出しタグは適切に扱えばSEO効果を存分に発揮することができますが、使い方を間違えてしまうとページの評価を著しく落としてしまいます。
1つの文書につきどれくらいの数の見出しをどの場所においたらいいのかは扱う文書の内容によって違いますが、適切な場所に適切な数、配置するように心がけてください。
そして、見出しを考える際に最も大事なことはその見出しが読み手(ユーザーとGoogle)にとって本当に必要なものであるのかと言う視点です。
基本的に見出しタグは文書の内容をわかりやすくする際に使用するのであって、文書の内容を強調したいときに使うものではありません。
SEO的に効果があるからといって本来の目的以外で見出しタグを使用するとウェブスパムと判定されてしまったり、Googleの検索エンジンから嫌われてしまい、著しく評価を落としてしまいます。
それはどんなに素晴らしい内容であっても同じことですので注意してページを作成して行ってください。













ってなに?CVの意味や種類、計測法など徹底解説!-485x253.png)


[…] […]
[…] […]
[…] […]