WordPressが5.0となったことでエディター画面が大きく変わりブロックエディターのグーテンベルク(Gutenberg)に変わりました。
何かと評判の悪いグーテンベルクですが、使い方を覚えてしまえば、より自由な表現でアレンジが可能で、柔軟性の高いコンテンツを作成できるようになります。
また使い方に慣れてしまえば従来のエディターよりも、よりシンプルな画面構成になっているため、作業に集中することができます。
今回は、そんなグーテンベルクのポテンシャルを十分に引き出すためのグーテンベルクの基本的な使い方についてお話ししていこうと思います。
※私が今回使っているのは、WordPress 5.6の画面になります。
目次
グーテンベルクはブロック型のエディタへ
グーテンベルクでは従来のエディターと違い、ブロックエディタを搭載しています。
ブロック単位でテキストを管理し、パラグラフ(段落)ごとに構成されているエディタのことです。
そして、この辺りが従来のエディタと大きく違うところで、従来のエディタに慣れている方に不評な部分なのです。
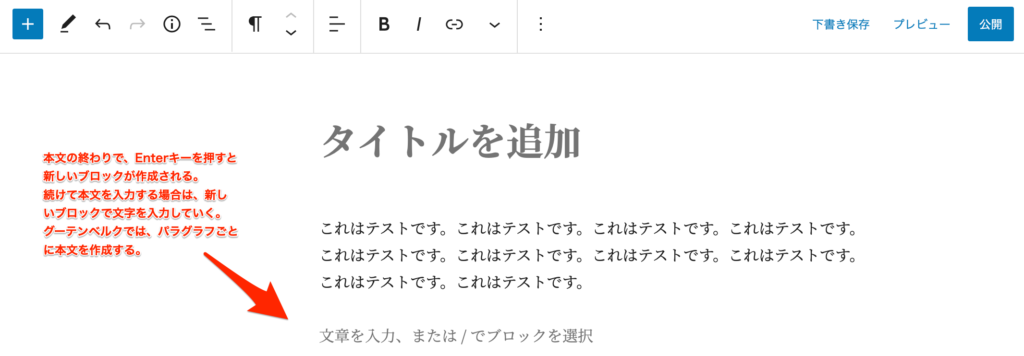
例えば、テキストを入力した後に改行を入れるために「Enter」を押すと、下記のようにブロックが追加されていきます。

ここでは「Enter」の後に文章を入力していないので、グレースケールで「文章を入力、または/でブロックを選択」と表示されています。
試しに何度かEnterを推していくと下記のようになります。

1:パラグラフを移動させる
それぞれのブロックは自由に移動することができ、従来のエディタであれば、コピーアンドペーストをして段落に変更を加えて行っていましたが、グーテンベルクではブロックごとに移動できるため、管理が簡単になりました。

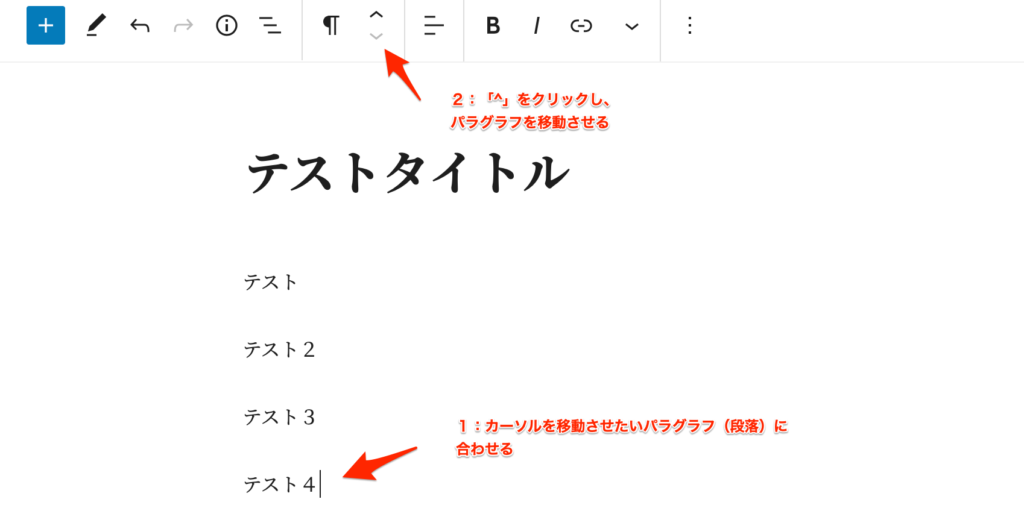
例えば、下記のように4つのパラグラフのうち「テスト4」と書かれたパラグラフを「テスト2」の部分に挿入したいとします。
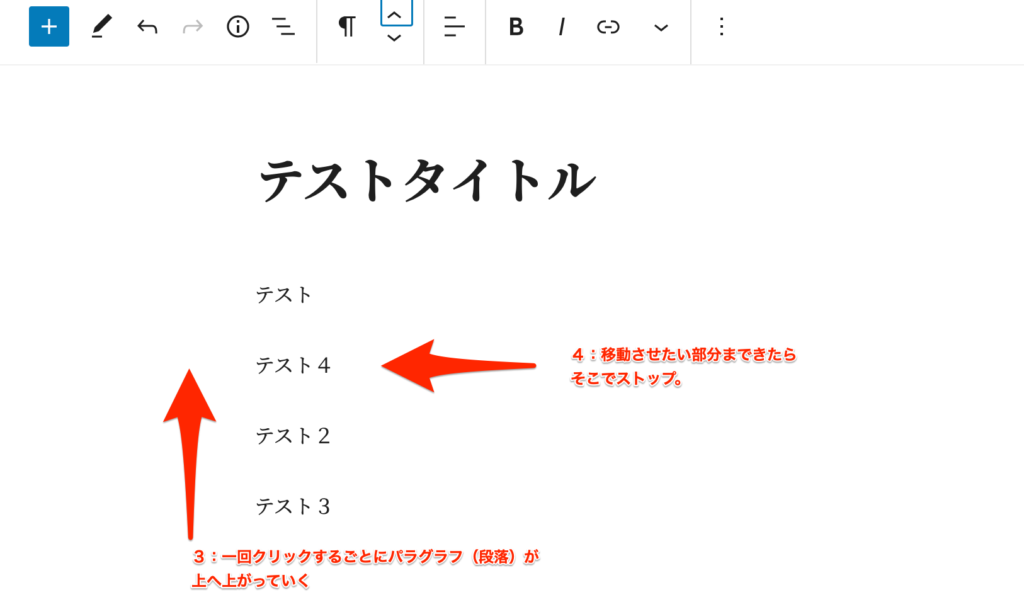
従来搭載されていたクラシックエディタであれば、「コピーアンドペースト」が必要でしたが、グーテンベルク(Gutenberg)では「上へ移動」を操作することで、そのままパラグラフ(段落)ごと上に上がっていきます。


このように、グーテンベルク(Gutenberg)は、より直感的に操作できるエディタに生まれ変わったと思ってもらってもいいでしょう。
ここまでは、グーテンベルクに触れたことのある方でしたら周知の事実だと思います。
しかし、こうしたブロックで管理する方法が従来の「クラシックエディタ」を使い慣れている方には評判がよくないのも事実です。
けれども、5.0にアップグレードされた当初と比べてグーテンベルクの使い勝手が非常に良くなっているので、しばらく操作していない方や、「クラシックテキストエディタ」で使用している方は、一度操作してみてください。
何度もバージョンアップされ、現在では格段に使いやすくなっていることを実感できると思います。
実は私自身、グーテンベルクが産声をあげた当初にWordPressをアップデートし、ブロックエディタに切り替えさせていただいた時、あまりの使いづらさに以前のWordPressのバージョンにバージョンを戻したことがあります。
正直、それくらい「クラシックエディタ」に慣れたものにとっては「使えないエディタ」だったのですが、現在では改良され直感的に操作できるエディタに変わってきているように思います。
また、グーテンベルクに切り替えても、「Classic Editor」というプラグインを使えば、エディタ画面を以前のバージョンのまま使い続けることもできますので、恐れずにバージョンアップしてみてください。
ただし、何かあったときの責任は取れませんので、くれぐれも自己責任でお願いします。
2:新しいグーテンベルクの画面構成
WordPressの管理画面で「投稿」>「新規投稿」を選択すると下記のような非常に洗練された画面が出てきます。

記事に関しての設定は右上の「プレビュー」横の設定画面から行います。

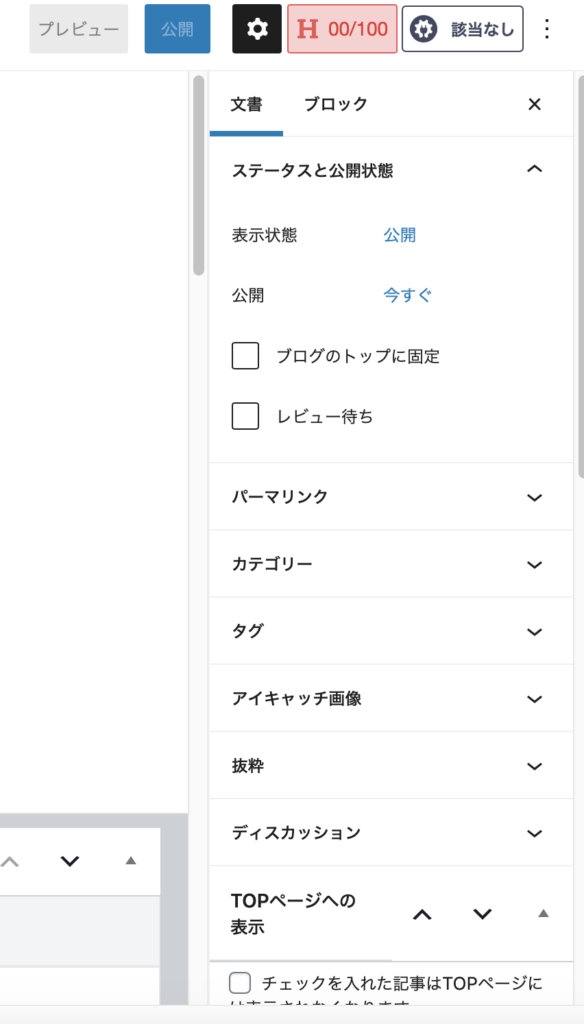
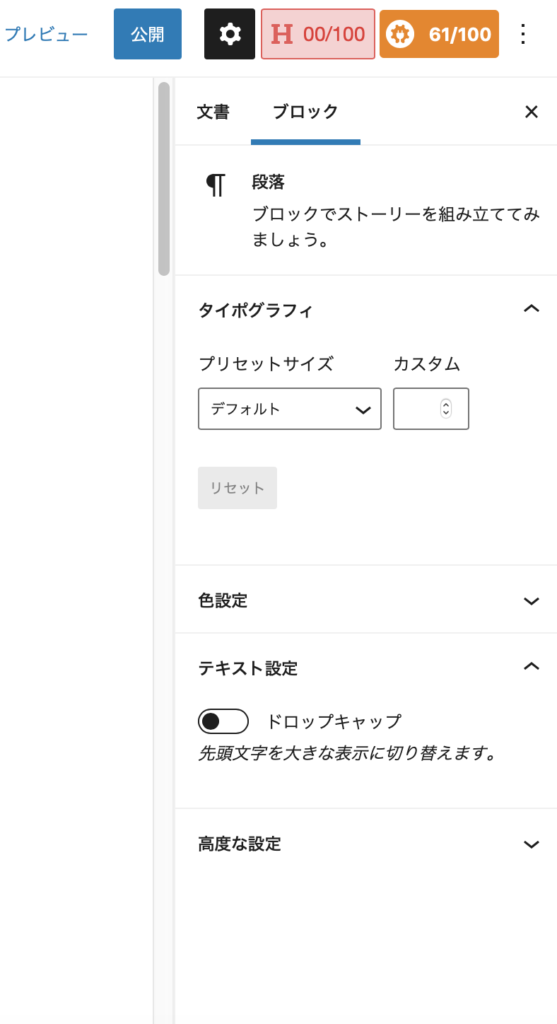
記事の設定はタブを切り替えていただくことで「文書」ごと「ブロック」ごとに設定を行うことができます。


「歯車マーク」をもう一度クリックしていただくと設定画面が消え、執筆に集中することができます。
3:本文テキストの入力
グーテンベルクでテキストを入力する場合は段落ブロックごとに入力していきます。
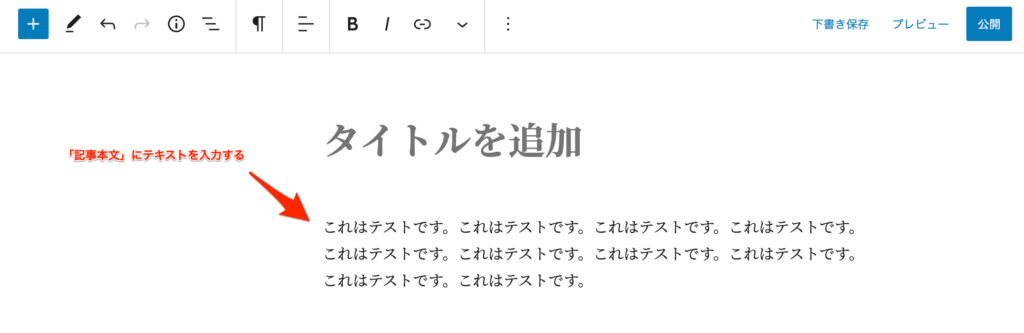
「投稿」>「新規投稿」で開くと「タイトルを追加」の部分にカーソルが合わせてありますので、本文を入力するには「文章を入力、または/でブロックを追加」の部分にカーソルを合わせます。

本文テキスト部分にカーソルを合わせると「文章を入力、または/でブロックを追加」の表示が消えますので、そのまま文章を打ち込んでいってください。

段落を入力し終わったら、Enter(またはReturn)キーを入力すると、新しい段落が作成されますので、そのまま続けてテキストを入力してください。

Enterキーを押して行を変える部分までが、ひとつのパラグラフ、つまりブロックとなります。
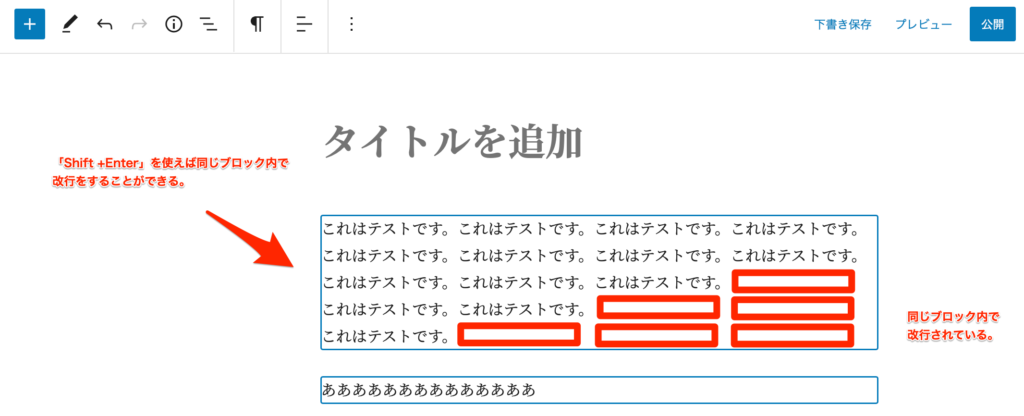
▼1つのブロックのまま改行する方法
1つのブロックのまま改行するには「Shift +Enter(Return)」キーを使えば新しい段落を作成せずに、1つのパラグラフ内で改行を行うことができます。

▼2つのブロックをひとつのブロックにまとめる
段落の間に入れた改行を削除することで、2つのブロックを、前後でくっつけて1つのブロックにすることもできます。
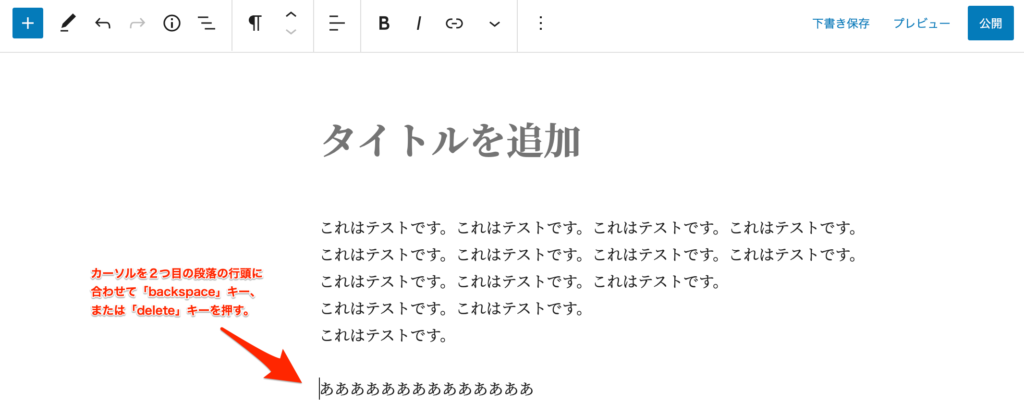
前後の段落を一つにするには2つ目の段落の行頭にカーソルを合わせて「backspace」キーまたは「delete」キーで改行を削除します。

2つ目の段落の行頭で「backspace」キーまたは、「delete」キーを押すと・・・

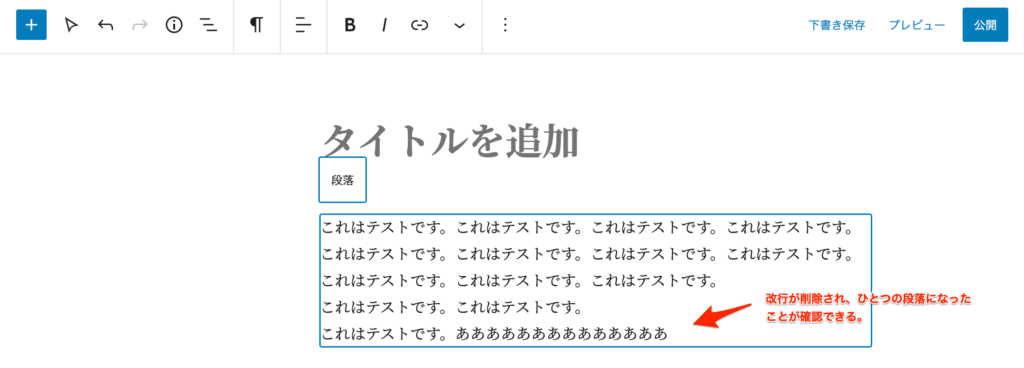
2つ目の段落が削除され1つの段落になります。
▼ブロックを追加する
グーテンベルクはブロックの追加ボタンで簡単にブロックを追加することができ、ブロックにも様々な表現が用意されています。
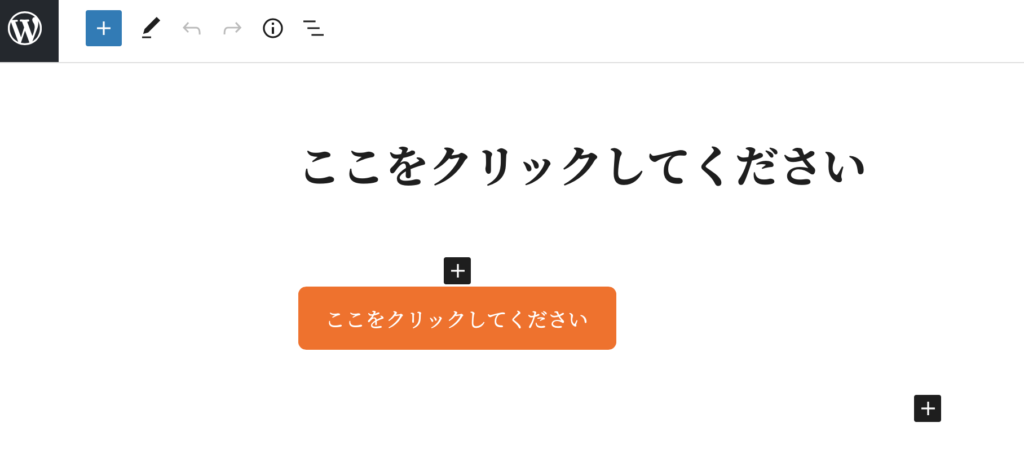
例えばボタンを配置したりと、標準で搭載されているブロックだけでも実に様々な表現をすることができ簡単に追加することができます。
ブロックの追加は「+」ボタンで行うことができます。
選択していないブロックの余白部分にカーソルを合わせ、クリックをすると「+」ボタンが表示されますので、「+」ボタンをクリックします。

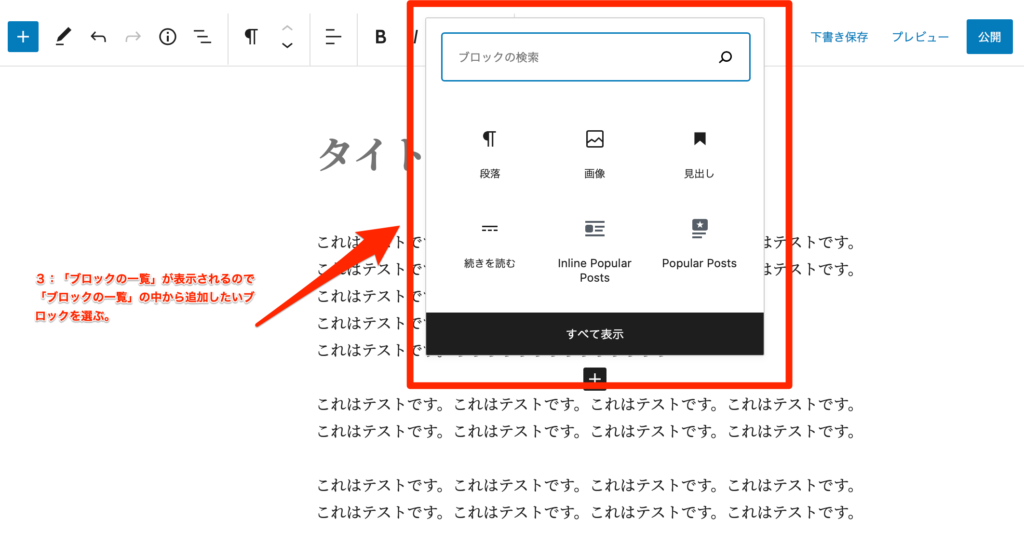
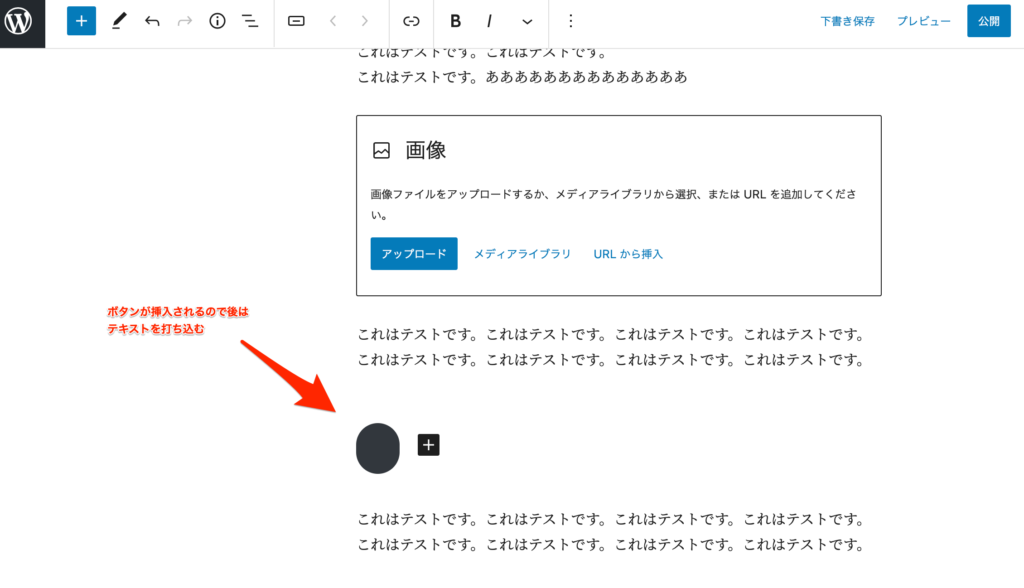
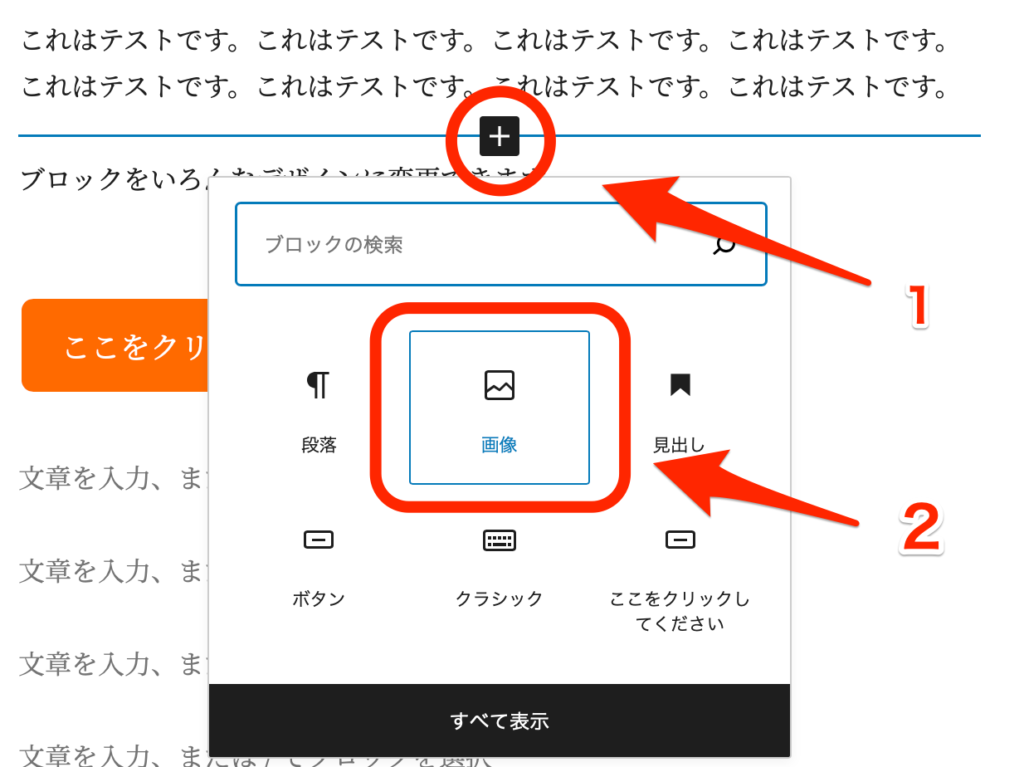
「+」ボタンをクリックすると下記のように展開されるので、追加したいブロックを選びます。

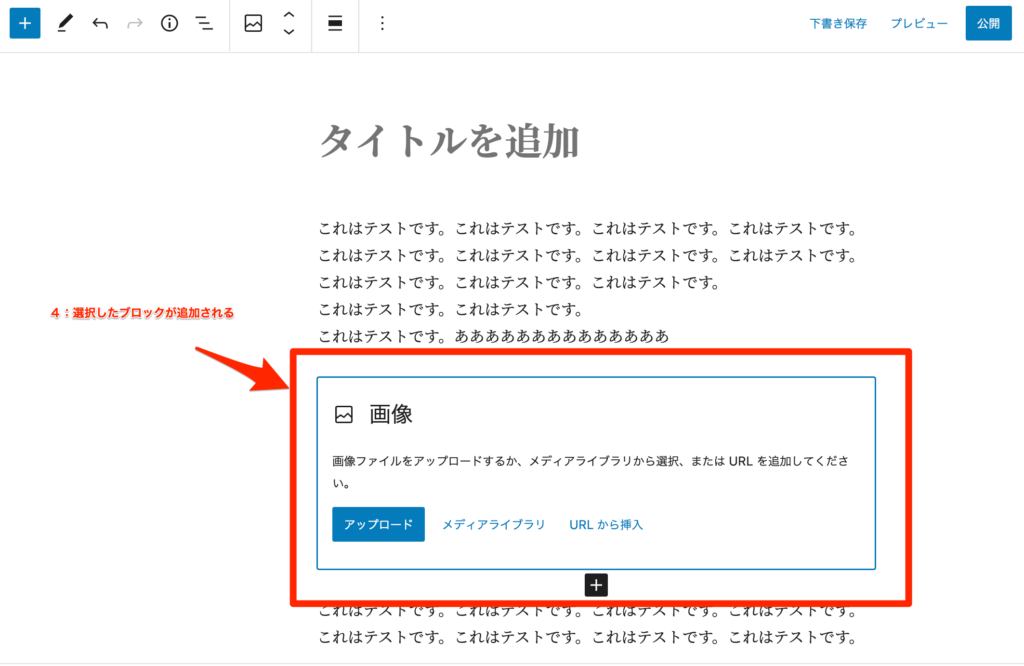
すると選択したブロックが追加されます。

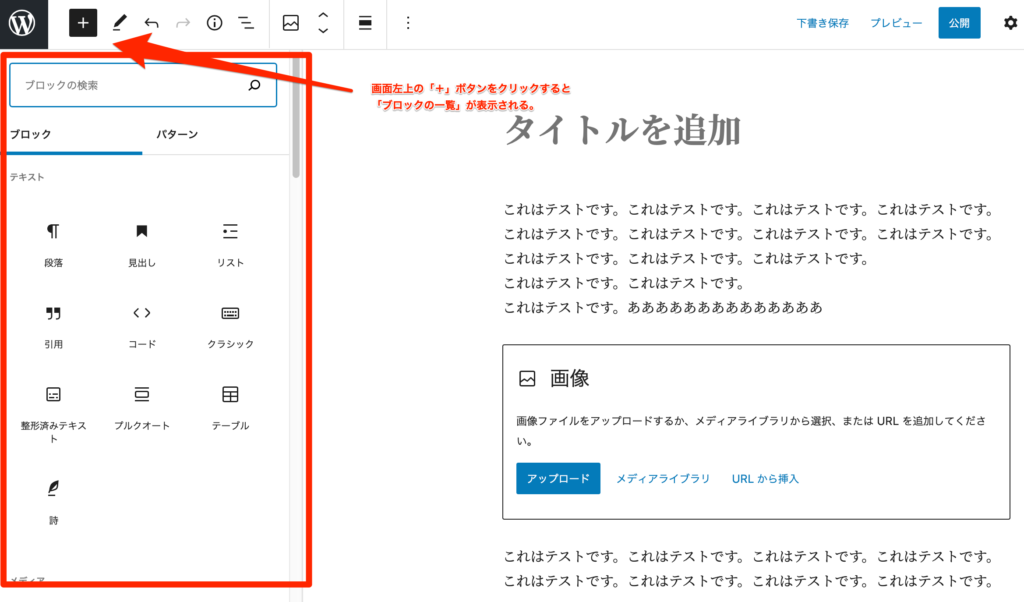
また、ブロックの追加は、画面左上に用意された「+」のボタンをから行うこともできます。

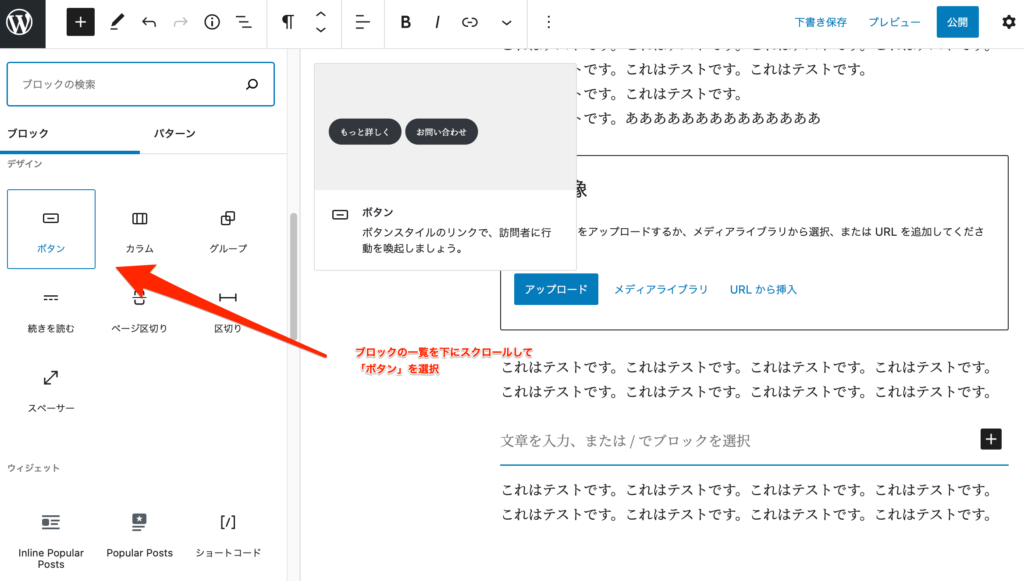
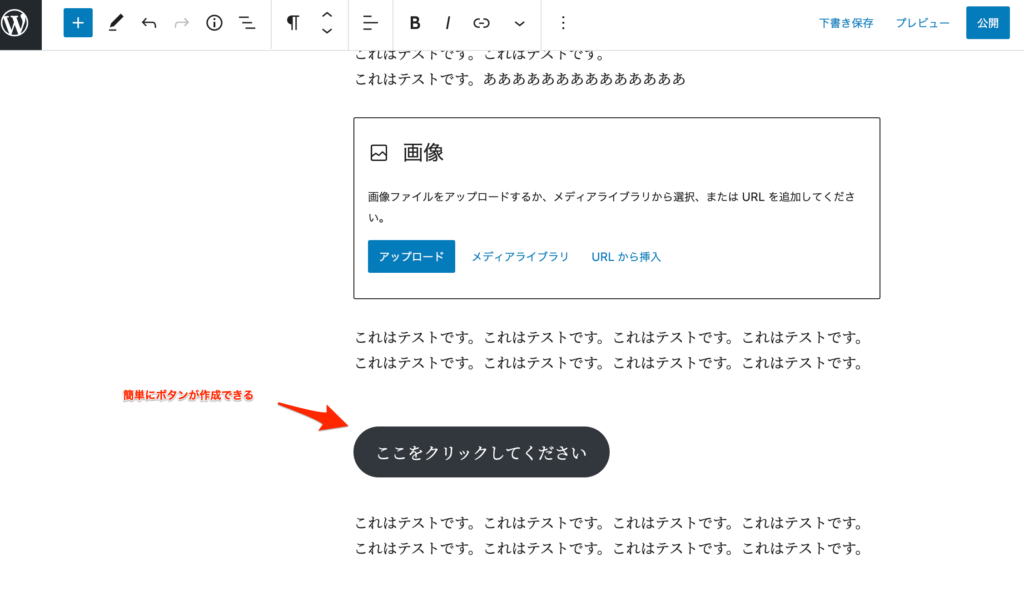
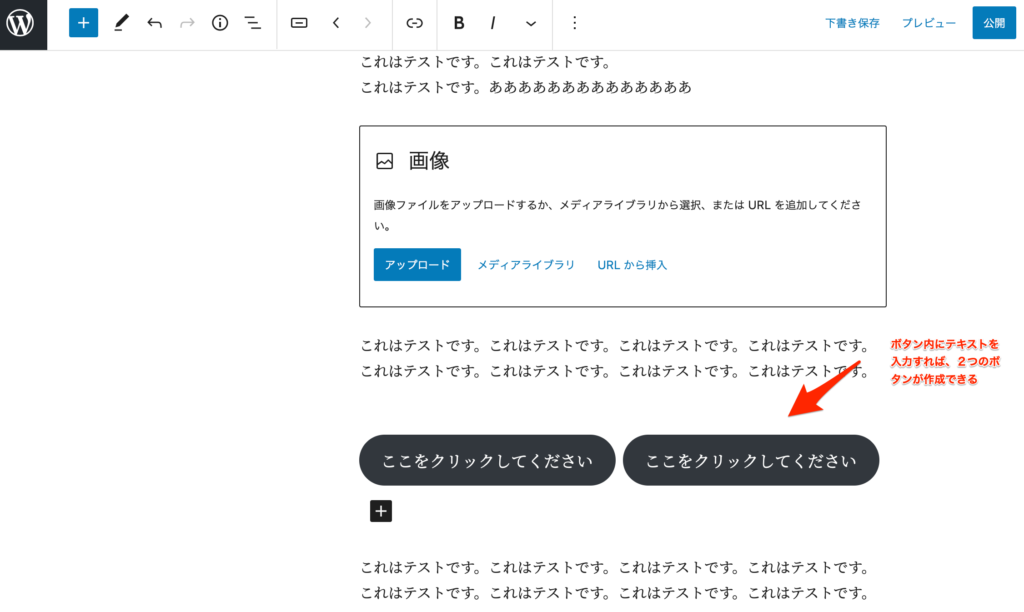
例えば「ブロックの一覧」から「ボタン」を選べばコードをいじらずに、簡単に「ボタン」を追加することもできます。



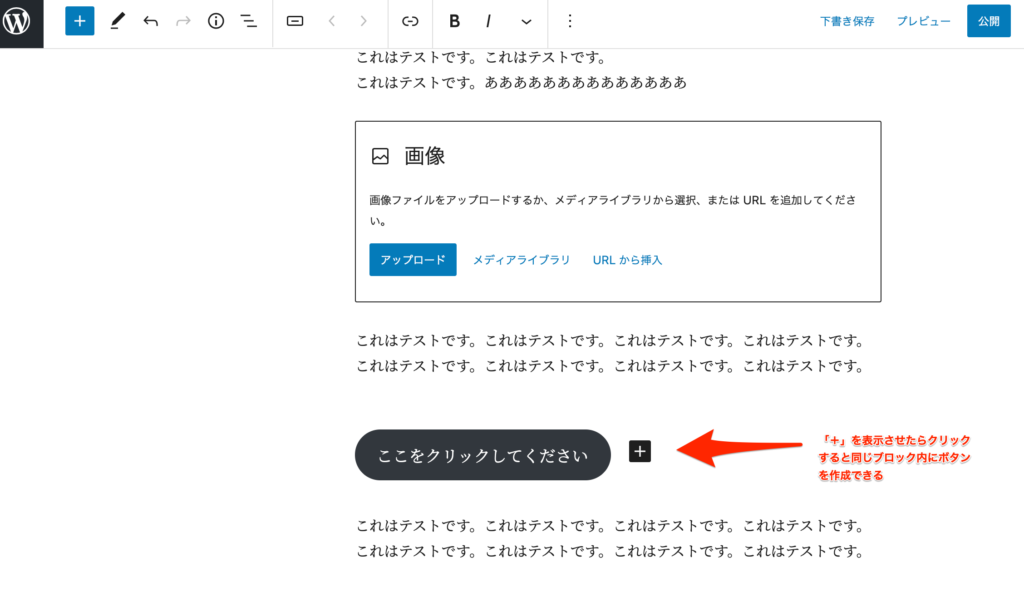
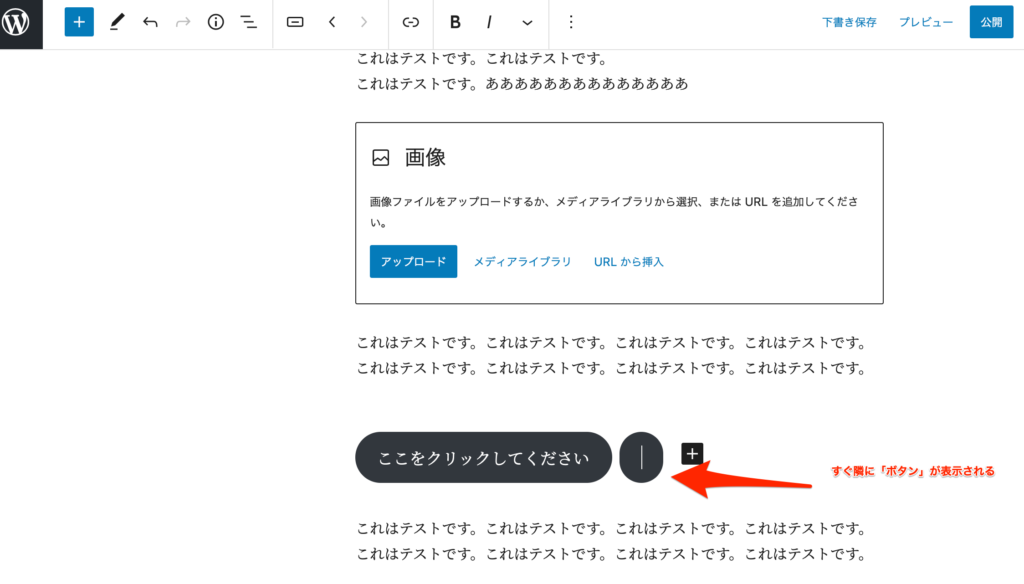
また、追加したブロック内の「+」ボタンをクリックすることで、隣り合わせで同じ「ボタン」を追加することができます。



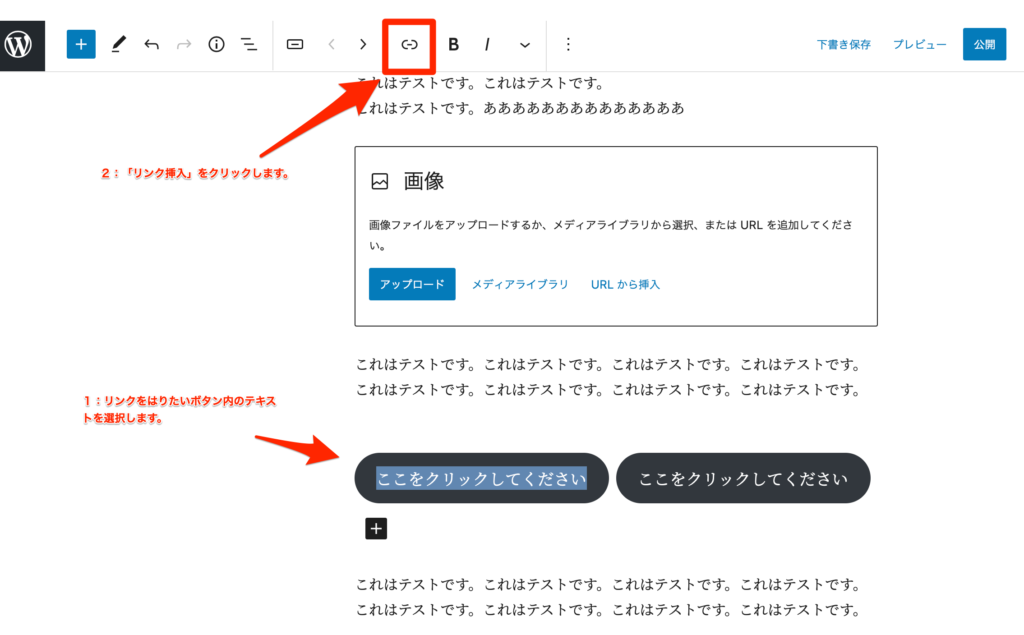
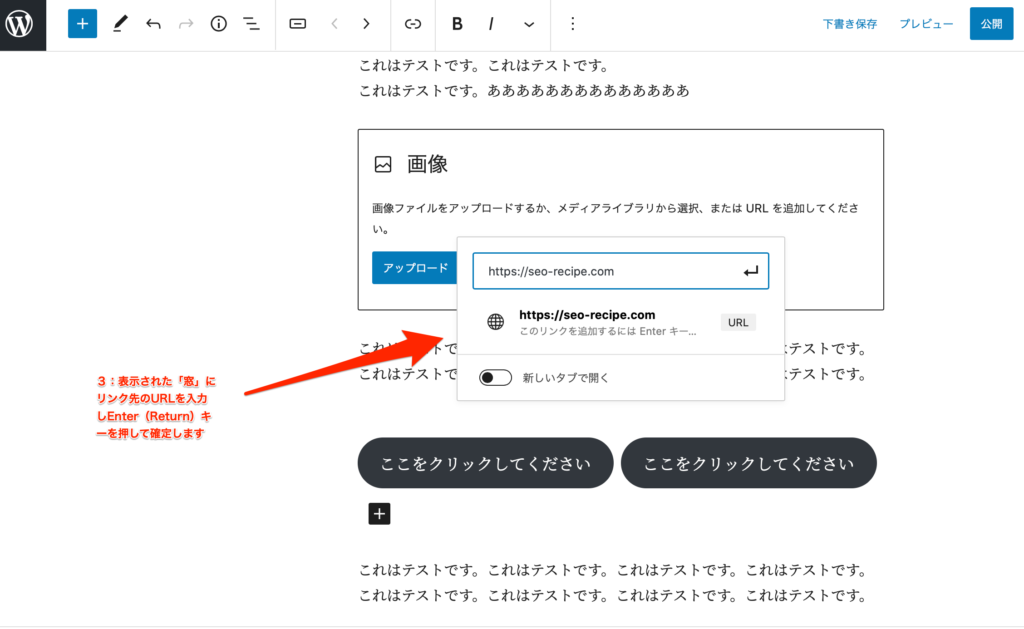
またボタンにリックをはるには「ボタン」内のテキストを反転させて画面上のリンクをクリックします。


以上の簡単操作で、ボタンが設置できました。
▼編集作業中にブロックの種類を変える
それぞれのブロックは、編集作業中に画面上のツールバーを使うことで、違う性質を持つブロックに変換することができます。
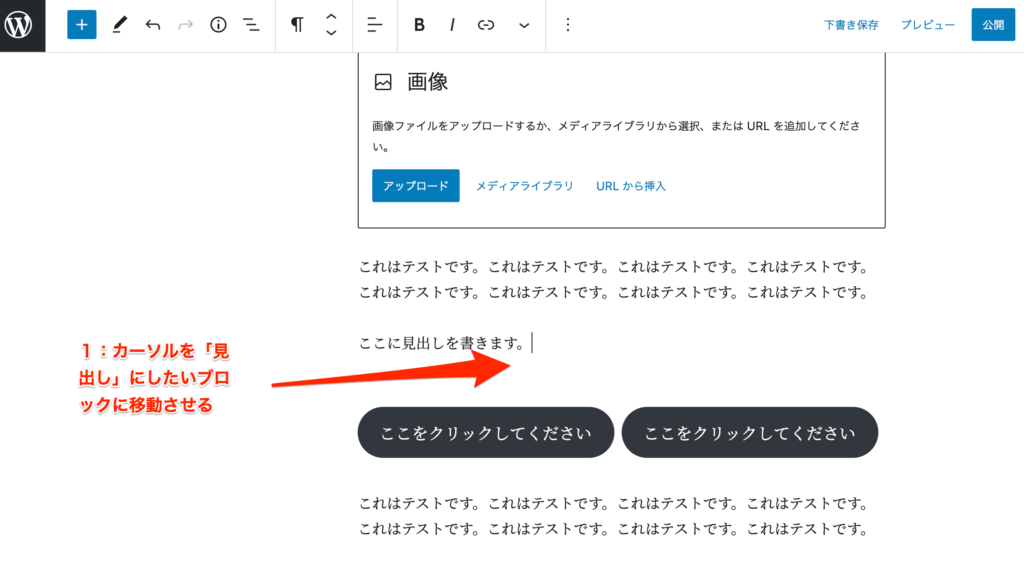
「見出し」のブロックを作りたいときは下記のような方法で「見出し」に変換することができます。
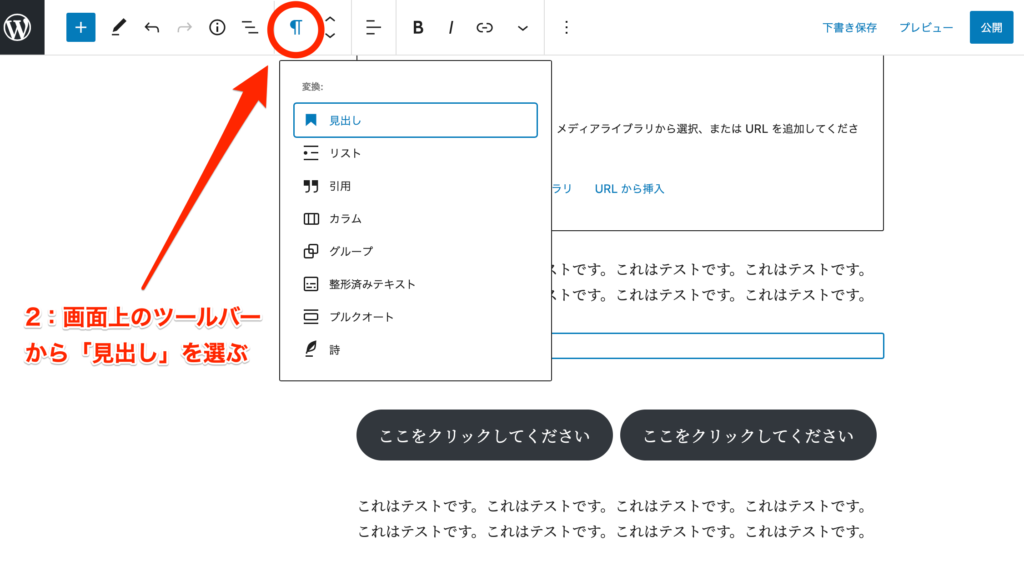
1:「見出し」にするブロックを選ぶ。
2:ツールバーから「見出し」を選ぶ
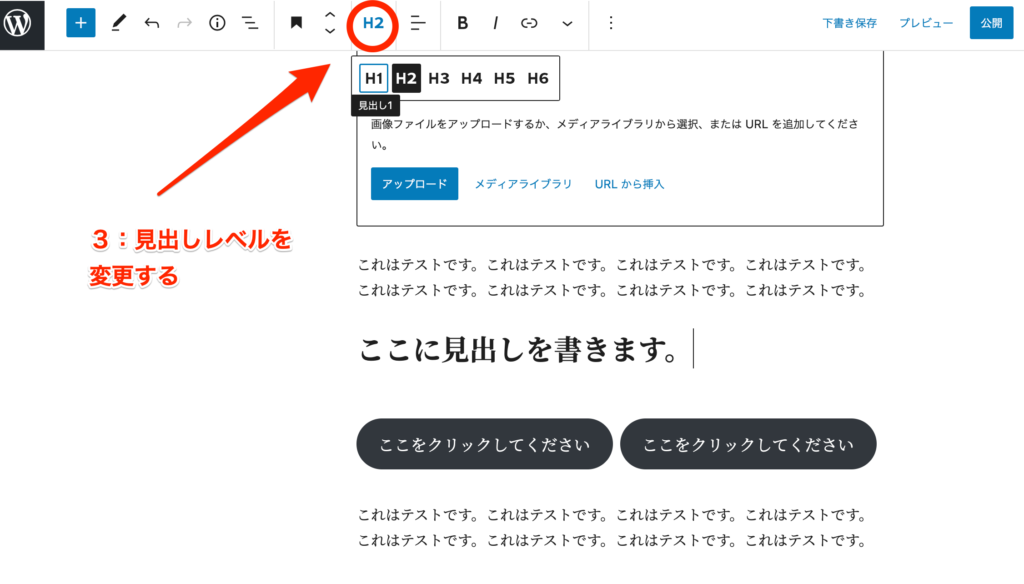
3:「見出しレベル」を変更する



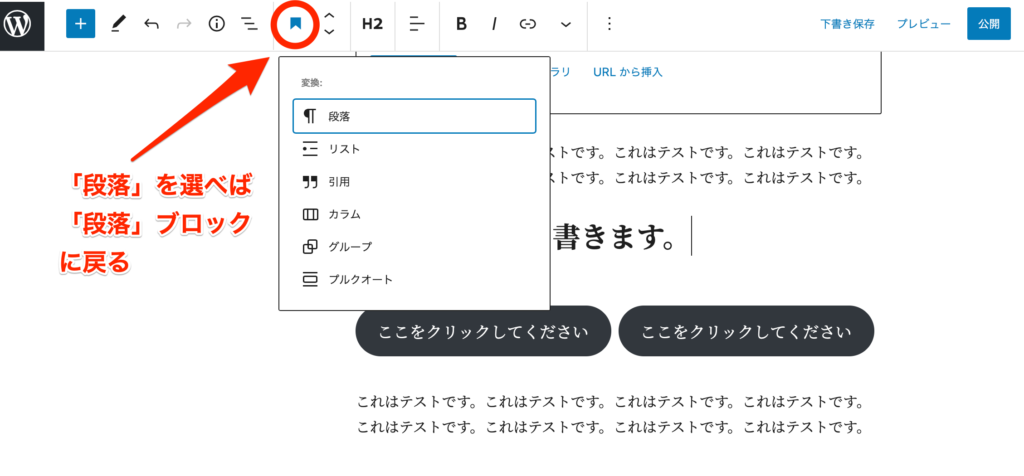
段落ブロックに戻したいときは、同様の操作を行えば戻すことができます。
1:「段落」に戻したいブロックを選ぶ
2:ツールバーから「段落」を選ぶ

★4:文章の構成を確認し編集する
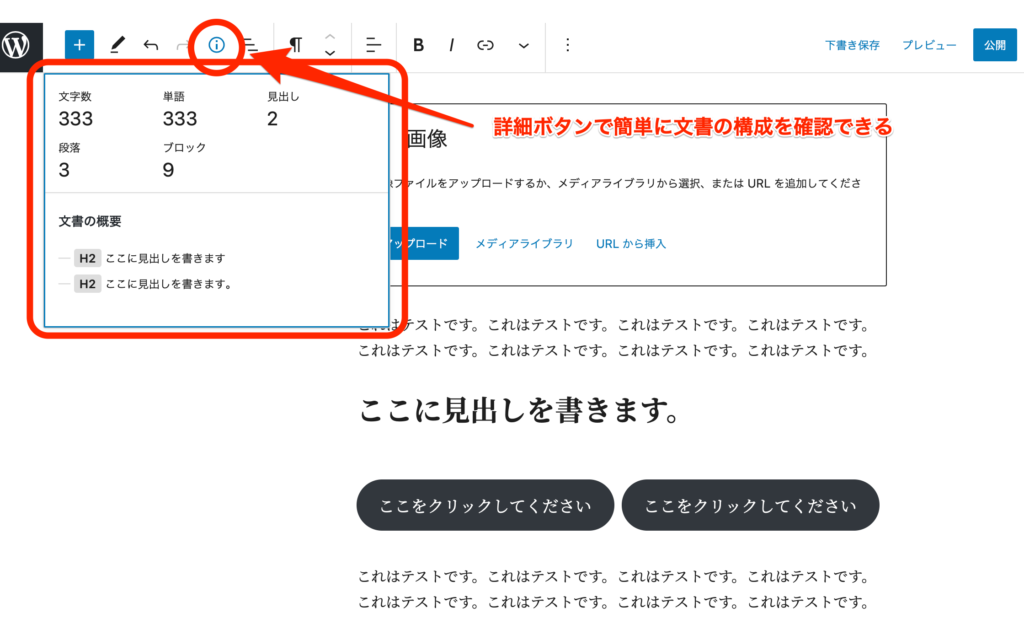
グーテンベルクではツールバーの「詳細」ボタンから執筆した文章の構成を簡単に確認できます。
「文字数」「見出しの数」「見出しタグの順序」「単語数」「ブロック数」など文書全体の構成を簡単に確認できます。

▼ブロックのデザインを自由にアレンジする
グーテンベルクはより、直感的にレイアウトを変更できるようになっています。
例えば「ブロックツールバー」からブロックのデザインを変更したり、「ブロック設定」から先頭の文字だけを大きくするなどの設定が簡単にできます。
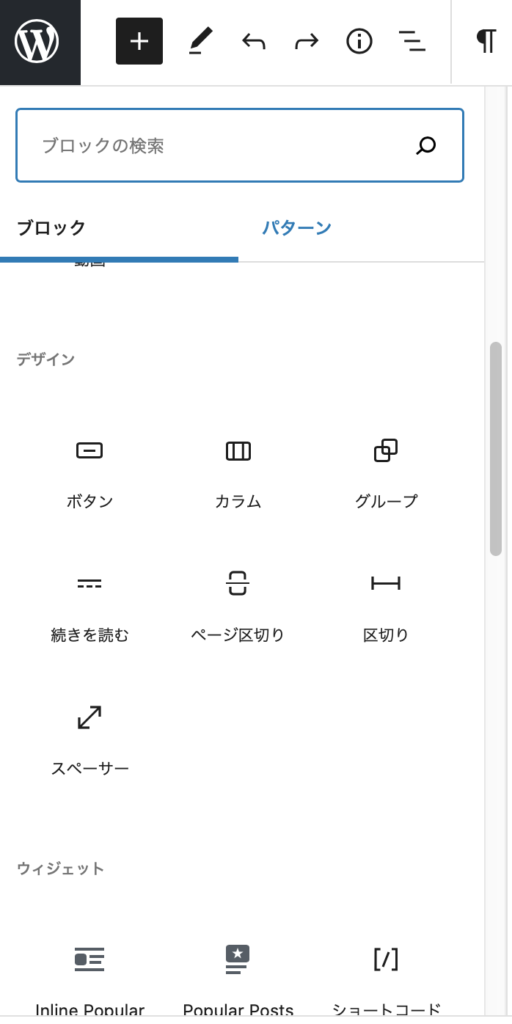
画面左上の「+」ボタンの「ブロックツールバー」からは「ブロック」と「パターン」から好みのレイアウトに変更することができます。

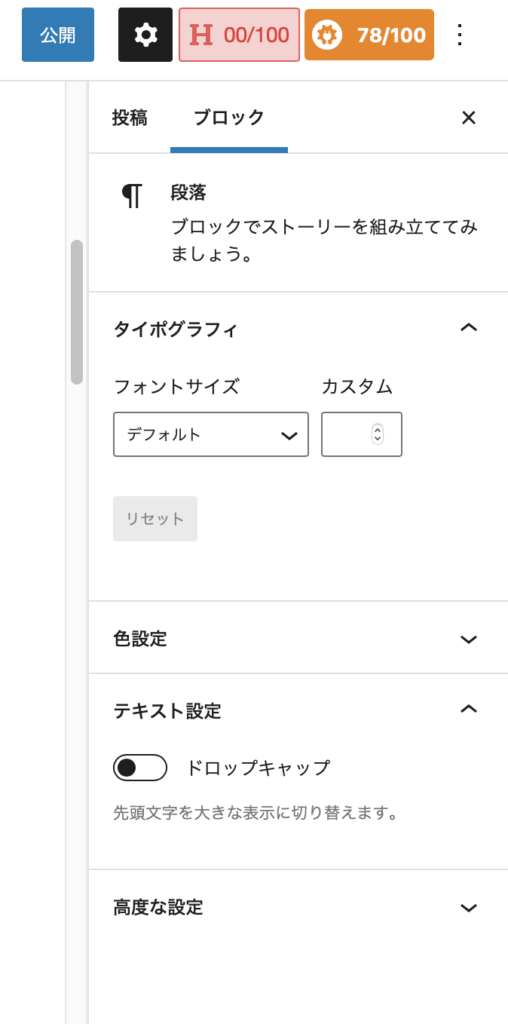
「歯車」マークの「ブロック設定」からは、フォントサイズや色設定などより細かいスタイルの設定を行うことができます。

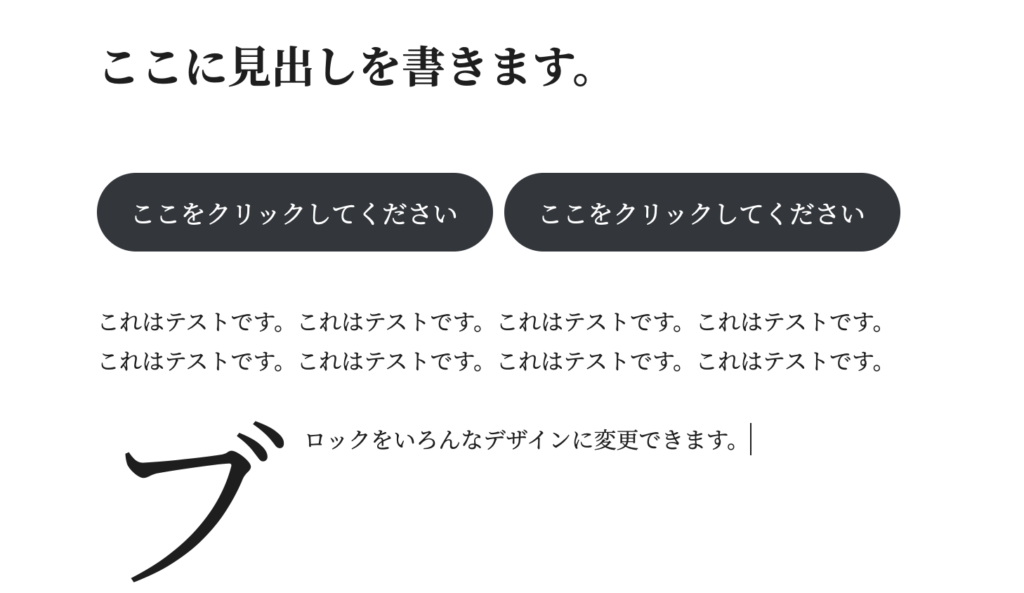
また、先頭の文字だけを大きくするには「テキスト設定>ドロップキャップ」をオンにすることでできます(ブロックツールバーからも設定可能)。


▼ブロックを登録して再利用する
作成したブロックは「再利用ブロック」として、登録すれば再利用することもできます。
再利用ブロックに登録することで違うページでも同じブロックを簡単に貼り付けることができるようになります。
例えば、アクションを促すボタンを作成して登録しておけば、新たに作ることなく同じ内容のブロックを何度でも貼り付けることができます。
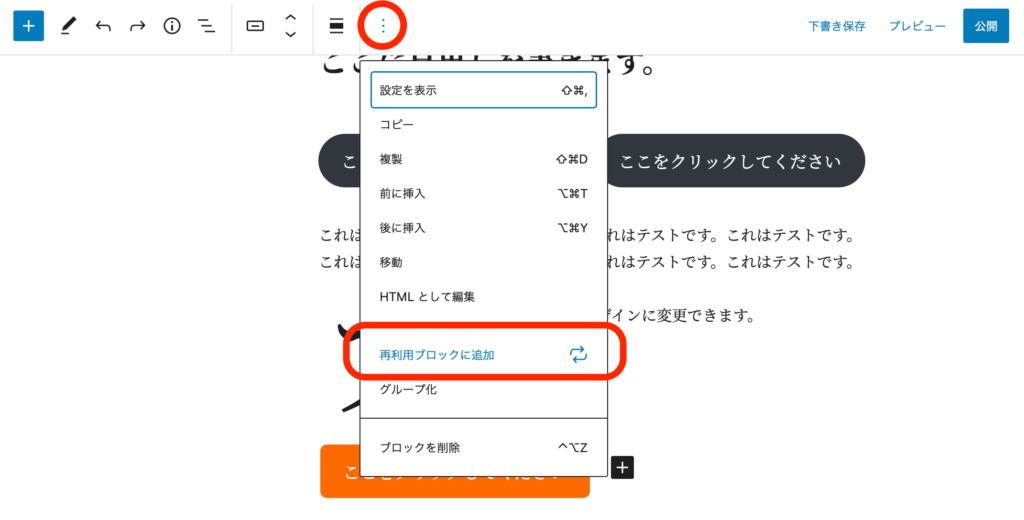
1:再利用したい「ブロック」を選択する
2:ブロックツールバーの3ドットを選択
3:再利用ブロックに追加を選択
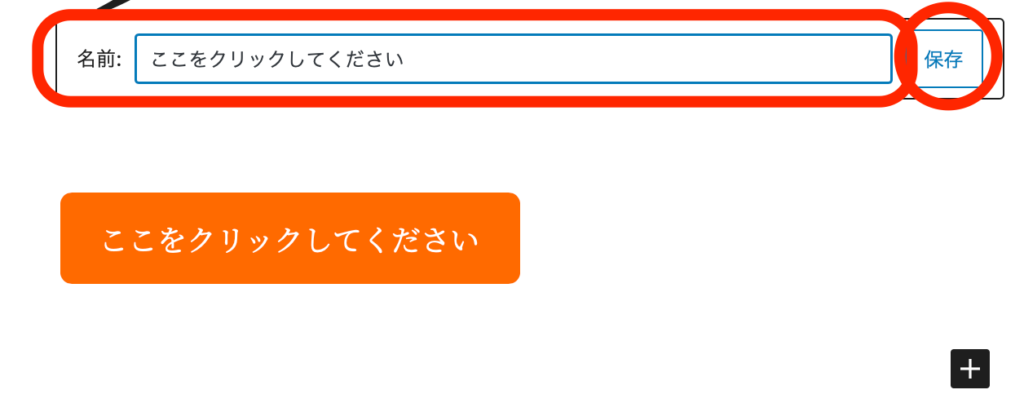
4:名前をつけて「保存」する



再利用で貼り付けたデザインやテキストは、好みに合わせて後から変更することもできます。
▼再利用ブロックを削除する方法
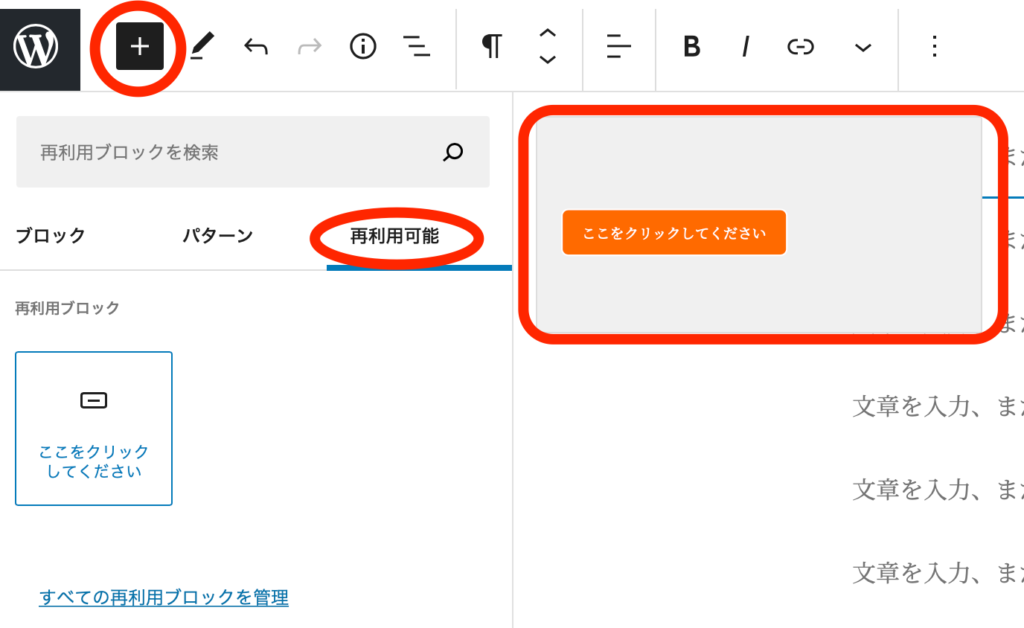
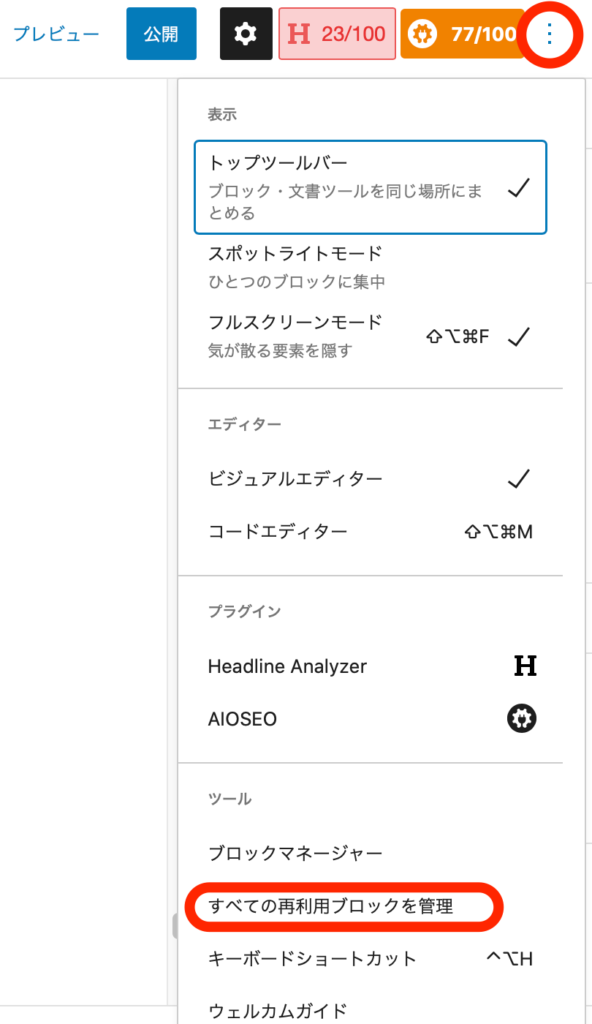
登録した「再利用ブロック」は、画面右上の「3ドットメニュー」から管理をすることができます。

再利用ブロックの削除は「すべての再利用ブロックを管理」メニューから行います。
再利用ブロックを編集するには「すべての再利用ブロックを管理」をクリックします。

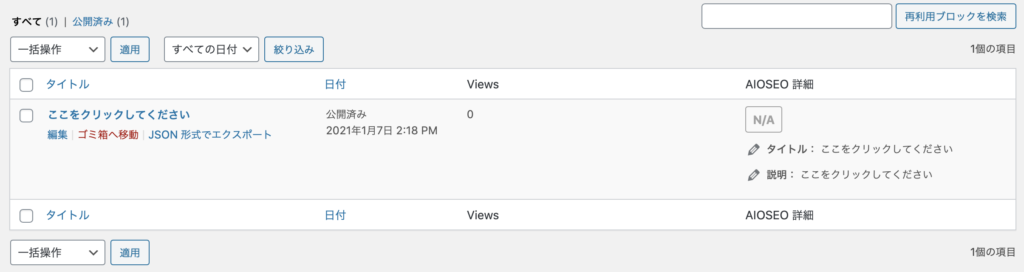
作成した「再利用ブロック」が一覧で表示されますので編集や削除をすることができます。
削除をするには「ゴミ箱へ移動」をクリックしてください。
JSON形式でエクスポートをはじめインポートをすることができ、他のワードプレスの環境でも「再利用ブロック」を利用することができます。
また編集をするには「編集」をクリックして編集してください。

「編集」をクリックすると、編集画面にうつります。
▼画像を埋め込む
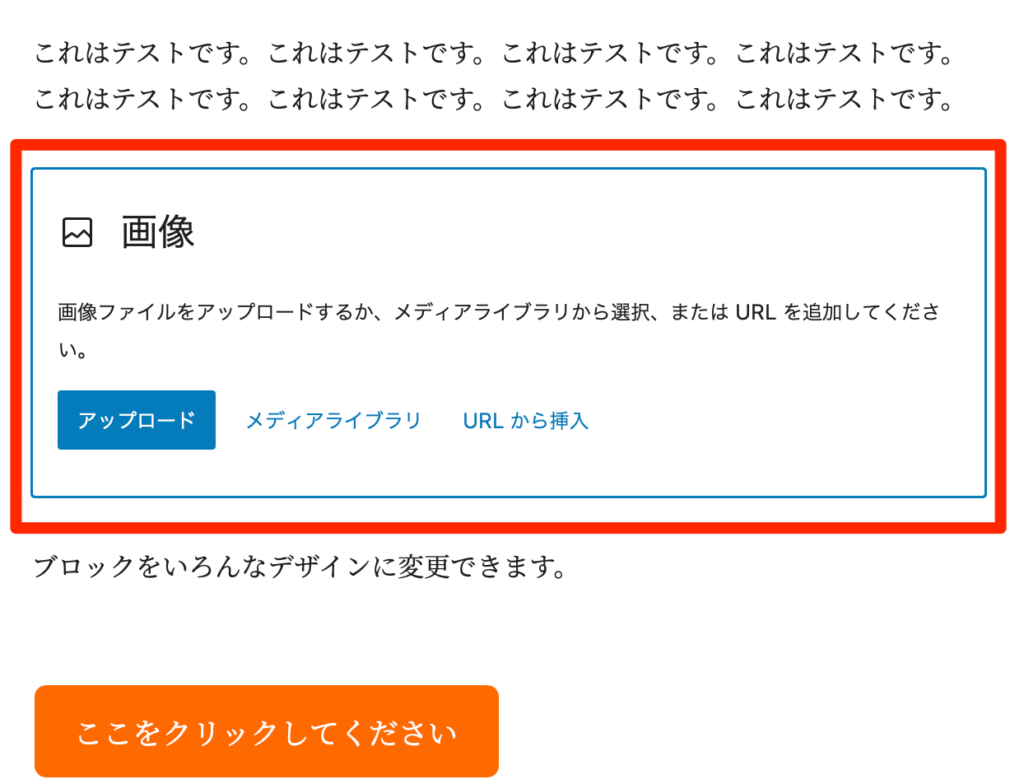
画像を埋め込むには段落の余白部分に表示される「+」をクリックし「画像」を選択します。


パソコン上に保存されたファイルから画像をアップロードしたい場合は「アップロード」を選択して画像を選択すれば簡単に貼り付けられます。
メディアライブラリは、予めワードプレスに取り込んでおいた画像を貼り付ける際に使用します。
また直接画像を、画面上にドラックアンドドロップすることでも配置することができます。
▼パーマリンクの設定
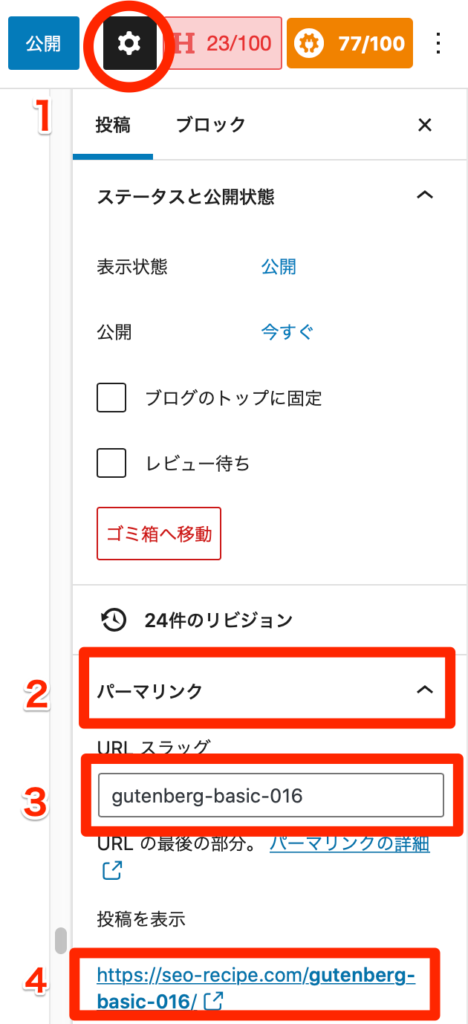
パーマリンクの設定は画面右上の「歯車」メニューから行います。
「歯車」メニュー内の「パーマリンク」→「URLスラッグ」に希望のパーマリンクを入力するとそれがそのままURLになります。

1:「歯車」マークをクリック
2:「パーマリンク」を展開
3:URLスラッグに入力
4:「投稿を表示」を確認する
以上が、Gutenberg(グーテンベルク)の基本的な使い方と記事執筆に役立つ13の操作です。
まとめ
今回はWordPressの新しいエディタであるGutenberg(グーテンベルク)の基本的な使い方と執筆に役に立つ操作方法についてお話ししてきました。
クラシックエディタに慣れていると、Gutenberg(グーテンベルク)は使いにくさを感じるかもしれませんが、慣れてしまうと思いの外使いやすい部分も目立ってきます。
また、Gutenberg(グーテンベルク)では、プラグインを使わずとも設定メニューから簡易的にクラシックエディタに切り替えることができます。
以前のクラシックエディタがワープロ的な使い方なのに対して、Gutenberg(グーテンベルク)ではデザイン重視でレイアウトのデザインを重視した仕様になっており、それが使いづらさを感じる原因のひとつのような気もします。
ブロックごとにCSSが用意されているのも使いづらさの原因だと思いますし慣れるまで時間はかかるかもしれませんが、きちんと理解し、付き合っていくと意外と便利だったりしますので、操作に慣れるためにもぜひ使い倒していってください。
2021年2月8日 追記:
Gutenberg(グーテンベルク)を、しばらく使い倒してみました。
Gutenberg(グーテンベルク)とクラシックエディタを交互に使用したり試していました。
これだけの記事を書いておいてなんですが、やはり従来のクラシックエディタの方が私にとっては使いやすい。
これは慣れというよりは「仕様」の問題なんだなと思うようになりました。
特にパラグラフが非常に使い勝手が悪いと感じます。
私は、執筆するときに直接ワードプレスに入力するのではなく、下書きとしてテキストエディタを使用して書いていきます。
全てテキストエディタで書いてからワードプレスのエディタに貼り付け、推敲を行っていくのですが、やはり、これが不便でたまりません。
ただ、私にとってはクラシックエディタに勝敗が上がるだけで、人によってはGutenberg(グーテンベルク)の方が使いやすいという方もいらっしゃるかと思います。
Gutenberg(グーテンベルク)を世に送り出した以上、1つに統一するのではなく、使い方や利用方法によって2つの選択肢を用意することが大事なのではないかと今は考えています。

の基本的な使い方と記事執筆に役立つ13の操作.png)




ってなに?CVの意味や種類、計測法など徹底解説!-485x253.png)


コメントを残す